我正在使用image_picker库https://pub.dartlang.org/packages/image_picker来选择或拍摄我想上传的照片。目前为止,代码成功将图像上传到Firebase存储,唯一的问题是在图像上传后应用程序关闭了(并非真正意义上的崩溃,它只是关闭了,VS code也失去了与设备的连接)。代码如下:
File _image;
Future _takeProfilePicture() async{
var image = await ImagePicker.pickImage(source: ImageSource.camera);
setState((){
_image = image;
});
}
Future _selectProfilePicture() async{
var image = await ImagePicker.pickImage(source: ImageSource.gallery);
setState((){
_image = image;
});
}
Future<Null> _uploadProfilePicture() async{
FirebaseUser user = await FirebaseAuth.instance.currentUser();
final StorageReference ref = FirebaseStorage.instance.ref().child('${user.email}/${user.email}_profilePicture.jpg');
final StorageUploadTask uploadTask = ref.putFile(_image);
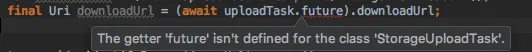
final Uri downloadUrl = (await uploadTask.future).downloadUrl;
}
void _selectAndUploadPicture() async{
await _selectProfilePicture();
await _uploadProfilePicture();
}
void _takeAndUploadPicture() async{
await _takeProfilePicture();
await _uploadProfilePicture();
}
终端打印了以下内容:
W/Firestore( 6873): (0.6.6-dev) [Firestore]: The behavior for java.util.Date objects stored in Firestore is going to change AND YOUR APP MAY BREAK.
W/Firestore( 6873): To hide this warning and ensure your app does not break, you need to add the following code to your app before calling any other Cloud Firestore methods:
W/Firestore( 6873):
W/Firestore( 6873): FirebaseFirestore firestore = FirebaseFirestore.getInstance();
W/Firestore( 6873): FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
W/Firestore( 6873): .setTimestampsInSnapshotsEnabled(true)
W/Firestore( 6873): .build();
W/Firestore( 6873): firestore.setFirestoreSettings(settings);
W/Firestore( 6873):
W/Firestore( 6873): With this change, timestamps stored in Cloud Firestore will be read back as com.google.firebase.Timestamp objects instead of as system java.util.Date objects. So you will also need to update code expecting a java.util.Date to instead expect a Timestamp. For example:
W/Firestore( 6873):
W/Firestore( 6873): // Old:
W/Firestore( 6873): java.util.Date date = snapshot.getDate("created_at");
W/Firestore( 6873): // New:
W/Firestore( 6873): Timestamp timestamp = snapshot.getTimestamp("created_at");
W/Firestore( 6873): java.util.Date date = timestamp.toDate();
W/Firestore( 6873):
W/Firestore( 6873): Please audit all existing usages of java.util.Date when you enable the new behavior. In a future release, the behavior will be changed to the new behavior, so if you do not follow these steps, YOUR APP MAY BREAK.
谢谢!

File更改为PickedFile(例如,PickedFile imageFile = await ImagePicker.getImage(...))。 - Sludge