当我在Visual Studio 2010中查看aspx页面时,我可以按F7键,然后它会打开代码behind。是否有一种输入手势可以将我带回到aspx前端代码?
Visual Studio 2010中的F7 - 相反的是什么?
7
- Payson Welch
2
不错!我不知道 F7 还可以用在 XAML 和它的 CodeBehind 上。 - Andrew Garrison
非常方便 - 还有很多其他好用的快捷键,F4 可以打开属性窗口。 - Payson Welch
7个回答
2
标签是Visual Studio,我将添加
F7的功能取决于您的设计师设置;如果您有C++设置,则F7将构建您的项目。
您可以从这里获取Visual Studio 2010按键绑定海报:http://www.microsoft.com/downloads/en/details.aspx?FamilyID=92ced922-d505-457a-8c9c-84036160639f
- ukhardy
1
F7 对我来说是前后切换。
Shift + F7 在 ASPX 上在设计视图和源视图之间切换。
- Forgotten Semicolon
1
酷,你在用什么编辑器/项目?在VS2010上的Web应用程序中对我不起作用。 - Payson Welch
0
Shift + F7 因为需要通过设计视图而变得非常缓慢。
我使用的是:Ctrl + [, Ctrl + S, Up, Enter,一旦你习惯了这种方式,速度会快很多。
如果你和我一样讨厌加载缓慢的设计视图,那么上述热键+2个输入比Shift + F7更好/更快。
Ctrl + [, Ctrl + S - 同步活动文档的快捷键,即在解决方案查找器中转到当前文件。然后只需按上箭头和回车键,就可以进入所需的文件!
- James
0
在 Visual Studio 2013 中(不确定早期版本),它的操作方式如下:
在设计器中:
F7 - 跳转到代码后台
Shift + F7 - 在设计视图和源代码视图之间切换
在代码后台中:
Shift + F7 - 跳转到设计器(注意:设计器将处于设计视图。因此,您需要额外按一次 shift+7 才能进入源代码视图)
- robasta
0
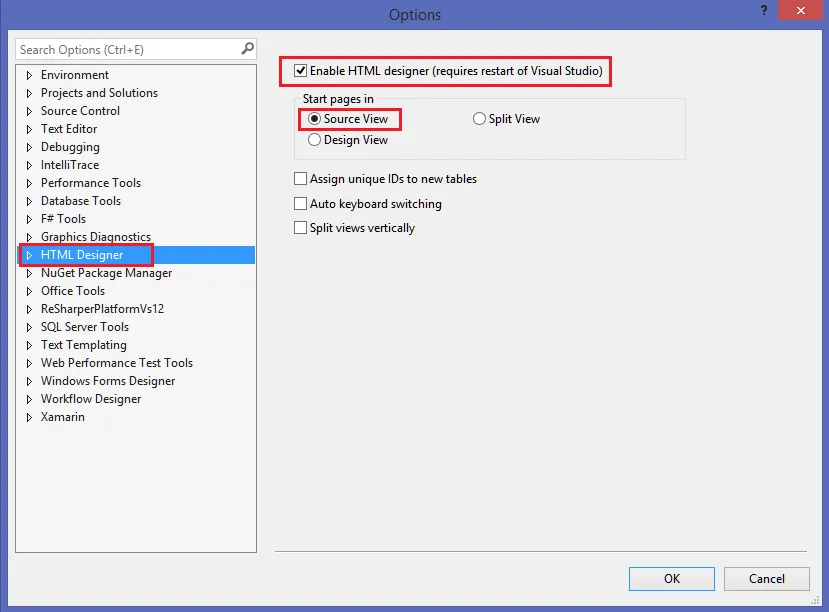
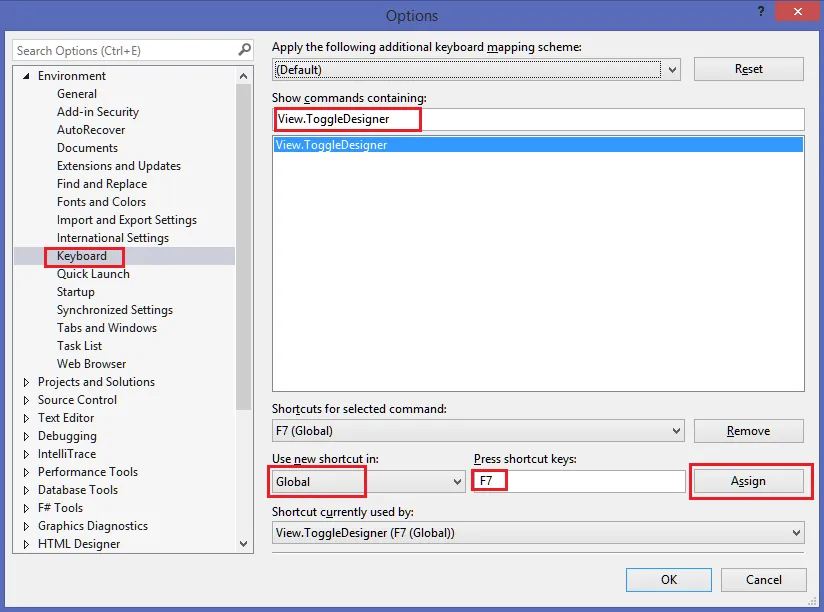
如果你想让 F7 像 Shift+F7 一样工作,只需按照这个链接 http://www.mortenbock.dk/blog/2010/11/12/f7-broken-in-vs2010.aspx 进行操作即可。
- Gelásio
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 在Visual Studio 2010中,“不一致的行结尾”是什么意思?
- 25 在Visual Studio 2010中,附加进程是什么意思?
- 18 在Visual Studio 2010中,“清理解决方案”的热键是什么?
- 24 Visual Studio 2010中的项目构建顺序是什么?
- 6 今天在Visual Studio 2010中进行单元测试的首选选项是什么?
- 8 Visual Studio 2010中的LinkResource
- 26 Visual Studio 2010中类似于Sublime Text的ctrl-P功能是什么?
- 3 Visual Studio 2010中的线程标记是什么?
- 6 Visual Studio 2010中的新<%: %>编码语法是什么作用?
- 7 Visual Studio 2010中的团队项目是什么?