这是我的拖动条:
<SeekBar
android:id="@+id/seek1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:progressDrawable="@drawable/style_progressbar"
android:thumb="@drawable/style_progressbar_circle"
android:progress="20" />
这是 style_progressbar.xml:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="rectangle" >
<corners android:radius="5dp" />
<gradient
android:angle="270"
android:endColor="@color/gris_hint"
android:startColor="@color/gris_hint" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape android:shape="rectangle" >
<corners android:radius="5dp" />
<gradient
android:angle="270"
android:endColor="@color/gris"
android:startColor="@color/gris" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape android:shape="rectangle" >
<corners android:radius="5dp" />
<gradient
android:angle="270"
android:endColor="@color/gris"
android:startColor="@color/gris" />
</shape>
</clip>
</item>
</layer-list>
这是style_progressbar_circle.xml文件。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/red_scrubber_control_disabled_holo" android:state_enabled="false"/>
<item android:drawable="@drawable/red_scrubber_control_pressed_holo" android:state_pressed="true"/>
<item android:drawable="@drawable/red_scrubber_control_focused_holo" android:state_selected="true"/>
<item android:drawable="@drawable/red_scrubber_control_normal_holo"/>
</selector>
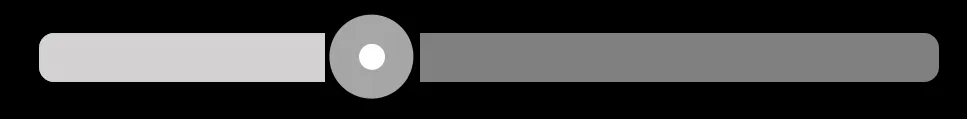
这是我在棒棒糖中的看法:

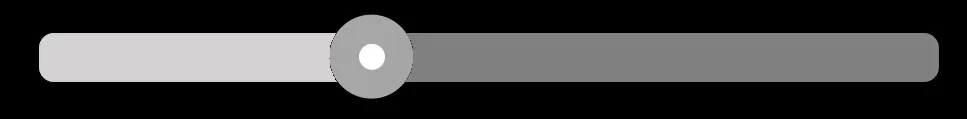
这是应该要呈现的样子,而在Kitkat及更低版本上则是这个样子:

有什么思路吗?我在棒棒糖上遇到了一些布局问题,但这是我自己无法解决的唯一问题。