在Chrome DevTools中为网络请求添加断点?
3
- Neret
1
1这里有一个功能请求:crbug.com/1313861。如果您认为它有用,请点赞。 - Jecfish
1个回答
4
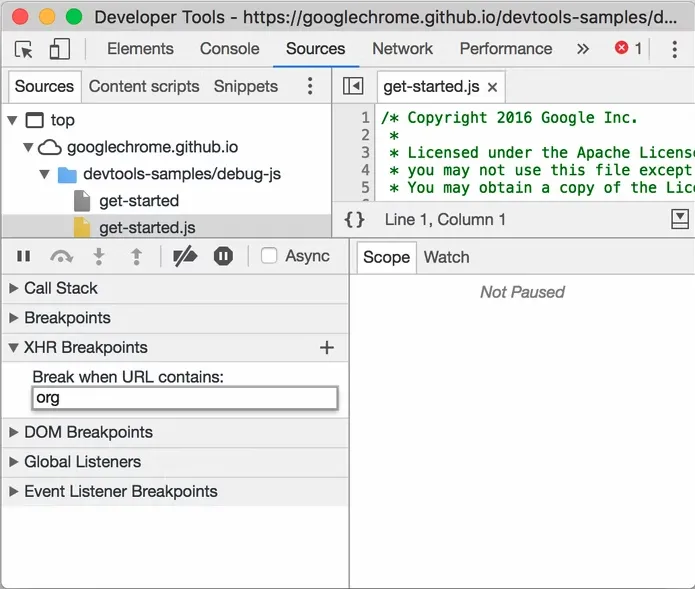
你可以在XHR/Fetch调用上设置事件监听器,当浏览器发出网络请求时,它将暂停代码的执行。
注意事项:
- 点击“Sources”选项卡 > 展开“XHR Breakpoints”面板。
- 点击“添加断点”。输入您想要中断的字符串。当这个字符串出现在XHR请求的URL中的任何位置时,DevTools会暂停。
- 按Enter键确认。
- Pankaj Parashar
1
该方法会在第一次暂停之前同时进行多个查询。我已在这个stackoverflow页面上进行了测试。 - Neret
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 Selenium 3 Python:为Chrome DevTools网络事件添加监听器
- 11 Chrome DevTools网络请求负载中JSON对象的箭头位置不正确。
- 3 Chrome DevTools - 如何跟踪网络请求当URL触发保存对话框
- 11 在Chrome DevTools网络面板中显示请求路径
- 19 如何在Chrome DevTools的网络选项卡中添加负面过滤器?
- 4 Chrome DevTools网络选项卡中的已记录请求是否可以进行筛选?
- 11 网络选项卡节点检查 Chrome DevTools
- 7 无法在Chrome DevTools中设置期望的断点?
- 95 Chrome DevTools不允许我在某些行上设置断点
- 5 在Chrome DevTools网络控制台中复制多个网络响应