我尝试过查找以前提出的类似问题,但未能成功。
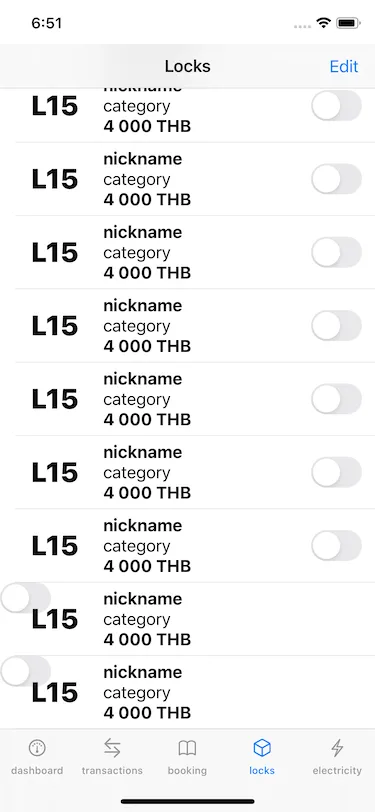
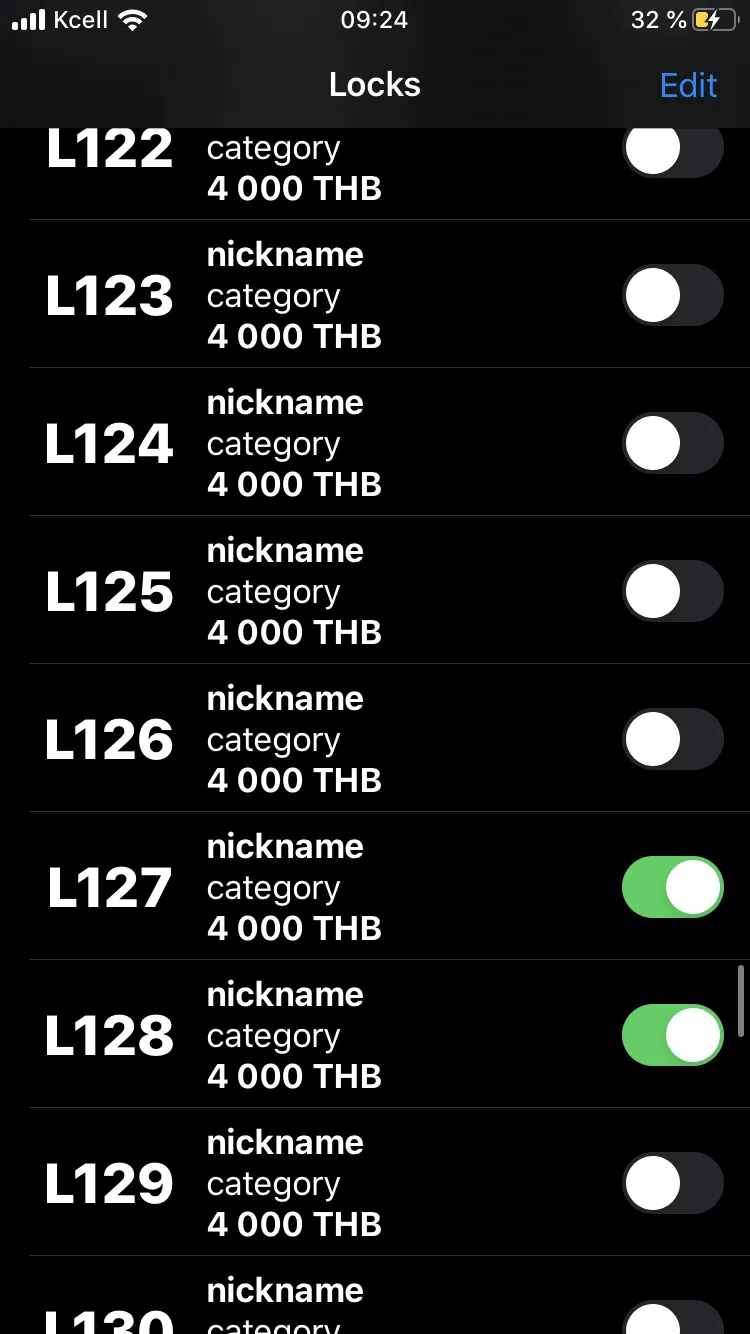
我有一个简单的视图和列表。 我使用ForEach显示10个迭代的某些列表项,以创建布局,然后再将真实数据添加到此列表中。 我遇到了最后2行无法正确渲染的问题。 但有时是其他行。 我也在iPhone上进行了测试,有时是一行,有时是另一行。 列表视图的代码如下:
列表项的代码如下:
为什么我的列表中有些行的切换按钮失效了?它为什么会移动到左侧?
我有一个简单的视图和列表。 我使用ForEach显示10个迭代的某些列表项,以创建布局,然后再将真实数据添加到此列表中。 我遇到了最后2行无法正确渲染的问题。 但有时是其他行。 我也在iPhone上进行了测试,有时是一行,有时是另一行。 列表视图的代码如下:
import SwiftUI
struct LocksView: View {
@State private var locksPaid = 0
var body: some View {
NavigationView {
List {
DateView()
.listRowInsets(EdgeInsets())
Picker(selection: $locksPaid, label: Text("Picker")) {
Text("All").tag(0)
Text("Not paid (2)").tag(1)
}
.pickerStyle(SegmentedPickerStyle())
.padding(10)
ForEach(0 ..< 10) {item in
LocksItemView()
}
}
.navigationBarTitle(Text("Locks"))
.navigationBarItems(trailing: EditButton())
}
}
}
列表项的代码如下:
import SwiftUI
struct LocksItemView: View {
@State private var paid : Bool = false
var body: some View {
HStack {
Text("L15")
.font(.title)
.fontWeight(.heavy)
.multilineTextAlignment(.center)
.frame(width: 80)
VStack(alignment: .leading) {
Text("nickname")
.fontWeight(.bold)
Text("category")
Text("4 000 THB")
.fontWeight(.bold)
}
Spacer()
Toggle(isOn: self.$paid) {
Text("Paid")
}
.labelsHidden()
}
}
}
为什么我的列表中有些行的切换按钮失效了?它为什么会移动到左侧?