4个回答
5
感谢Phillip Kriegel的一篇文章(https://www.philkrie.me/2018/07/04/extracting-coverage.html),我成功地设置了Puppeteer来从URL中提取覆盖CSS并将其输出到文件中。
以下是操作步骤:
第一步:全局安装node.js
第二步:在您的桌面上创建一个文件夹
第三步:在文件夹内安装Node Package Manager(NPM)和Puppeteer节点模块
第四步:在文件夹内创建一个JavaScript文件,命名为coverage.js
第五步:将以下代码放入js文件中:
const puppeteer = require('puppeteer');
// Include to be able to export files w/ node
const fs = require('fs');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
// Begin collecting CSS coverage data
await Promise.all([
page.coverage.startCSSCoverage()
]);
// Visit desired page
await page.goto('https://www.google.com');
//Stop collection and retrieve the coverage iterator
const cssCoverage = await Promise.all([
page.coverage.stopCSSCoverage(),
]);
//Investigate CSS Coverage and Extract Used CSS
const css_coverage = [...cssCoverage];
let css_used_bytes = 0;
let css_total_bytes = 0;
let covered_css = "";
for (const entry of css_coverage[0]) {
css_total_bytes += entry.text.length;
console.log(`Total Bytes for ${entry.url}: ${entry.text.length}`);
for (const range of entry.ranges){
css_used_bytes += range.end - range.start - 1;
covered_css += entry.text.slice(range.start, range.end) + "\n";
}
}
console.log(`Total Bytes of CSS: ${css_total_bytes}`);
console.log(`Used Bytes of CSS: ${css_used_bytes}`);
fs.writeFile("./exported_css.css", covered_css, function(err) {
if(err) {
return console.log(err);
}
console.log("The file was saved!");
});
await browser.close();
})();await page.goto('https://www.google.com');
步骤7:在命令行工具(Git Bash)中键入node coverage.js
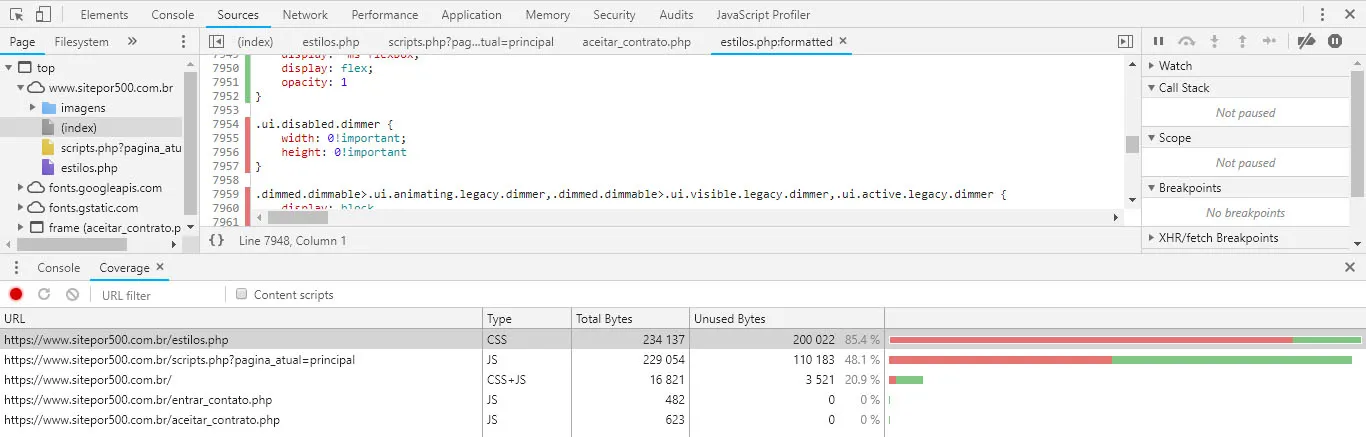
将创建一个名为exported_css.css的文件,其中包含您在代码中设置的URL的所有覆盖CSS。注意:这将从您设置的URL加载的所有CSS资源中提取覆盖CSS。然后,您需要进一步优化该CSS(本示例未涵盖)。
- Superfein
0
我正在创建一个PHP脚本,解析覆盖范围JSON导出文件,并仅输出提取的已使用CSS / JS。不幸的是,我遇到了一个问题,在某些时候,JSON解析器会失去正确的字符数,导致我得到损坏或不正确的CSS / JS语法。它只有几个字符的偏差,但它偏离的字符数量是可变的,因此在解析期间几乎不可能预测。
我不确定,但我认为问题是由于PHP在服务器上运行,服务器可能以与浏览器不同的方式读取原始CSS文件中的字符。我将尝试用JavaScript编写覆盖范围JSON解析器。当我这样做时,我一定会在这里发布代码供所有人使用。
很抱歉我不能提供更多帮助,我只想警告人们不要使用PHP来执行此操作,因为它似乎无法正确读取大型CSS文件中的字符数。
- Superfein
0
- Elia Weiss
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 如何打开Chrome浏览器到Chrome Dev工具URL
- 12 如何在Chrome/Canary Dev Tools中显示代码覆盖率功能
- 12 无法在Chrome Dev工具中为localhost设置cookie
- 14 修复Chrome Dev工具中的选项卡间距问题
- 3 Chrome Dev工具“查找”范围:搜索资源(脚本、样式表等)
- 3 如何检查是否打开了Chrome Dev工具?
- 31 无法在Chrome dev工具中设置断点,版本为26.0.1410.64 m。
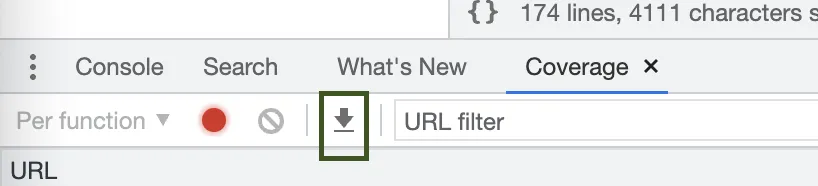
- 18 如何保存Chrome覆盖率工具分析的结果?
- 24 如何在Chrome Dev工具中分析页面速度
- 4 Chrome Dev Tools:工具提示未正确显示