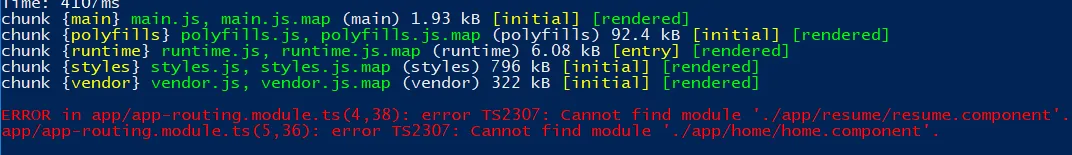
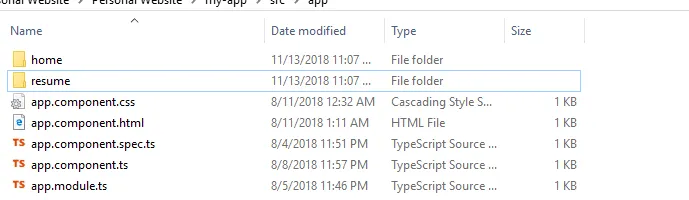
我正在尝试构建一个Angular 7应用程序,但我并不是很熟悉它。有人可以帮助我理解为什么它找不到component.ts文件吗?它们存在于路由模块引用的路径中。我收到以下错误:
这是我的组件: app-routing.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule, Routes } from '@angular/router';
import { ResumeComponent } from './app/resume/resume.component';
import { HomeComponent } from './app/home/home.component';
const routes: Routes = [
{ path: 'resume', component: ResumeComponent },
{ path: 'home', component: HomeComponent },
{ path: '', redirectTo: '/home', pathMatch: 'full' }
];
@NgModule({
declarations: [
HomeComponent,
ResumeComponent
],
imports: [
RouterModule.forRoot(routes)
],
exports: [
RouterModule
]
})
export class AppRoutingModule { }
Home.Component
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent {
}
简历组件
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-resume',
templateUrl: './resume.component.html',
styleUrls: ['./resume.component.css']
})
export class ResumeComponent {
}