我正在使用 css 的组合方式
我遇到的问题是,当我悬停在
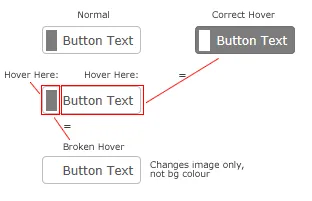
下面是一张图片更好地解释了正在发生的事情:
:before 和 :hover 来为按钮添加图像。我遇到的问题是,当我悬停在
:before 元素上时,它会正确触发图像位置的更改,但并不会触发创建 :before 元素的 li:hover。我猜测这是由于 :before 元素覆盖了 li 的方式导致的,从而阻止了 :hover 被触发。下面是一张图片更好地解释了正在发生的事情:

.columnStat ol li {
list-style: none;
margin-right: 3px;
display: inline-block;
}
ol, ul {
list-style: none;
}
#page .columnStat ol {
margin: 0px 8px;
padding-top: 8px;
}
body {
line-height: 1;
}
html, body {
height: 100%;
}
body {
margin: 10px 10px;
color: rgb(35, 35, 35);
font-family: Verdana, Helvetica, Sans-Serif;
font-size: 0.75em;
}
a {
}
a:link {
color: rgb(0, 102, 204);
text-decoration: underline;
}
a:visited {
color: rgb(0, 102, 204);
text-decoration: none;
}
.columnStat ol > li > a, .columnStat ol > li > span {
padding: 6px 7px 6px 20px;
border-radius: 4px;
border: 1px solid rgb(190, 190, 190);
border-image: none;
color: rgb(89, 89, 89);
text-decoration: none;
}
.columnStat ol li a:hover{
background-color:#7c7c7c !important;
border:1px solid #717171;
color:#fff;
cursor:pointer;
background-image:none;
}
.vbt_true:before, .vbt_false:before {
display: inline-block;
content: "";
width: 15px;
height: 28px;
background: transparent url(http://i.stack.imgur.com/0Chc7.png) no-repeat;
float:left;
margin-right:-15px;
margin-top:-4px;
position:relative;
}
.vbt_false:before {
background-position: 3px -1px;
}
.vbt_true:before {
background-position: -14px -1px;
}
.vbt_false:hover:before, .vbt_false.act:before {
background-position: 3px -31px;
}
.vbt_true:hover:before, .vbt_true.act:before {
background-position: -14px -31px;
}
并且HTML如下:
<div id="containerAdmin">
<div id="page">
<div class="columnStat">
<ol>
<li class="vbt_true"><a href="#">Button Text</a>
</li>
<li class="vbt_false"><a href="#">Button Text</a>
</li>
</ol>
</div>
</div>
</div>
以下是一个可用的 fiddle 示例,点击链接即可查看: http://jsfiddle.net/wf_4/B42SH/


li:hover:before和a:hover是两个不同的元素,行为没有问题,如果你只悬停在<li>上,为什么<a>应该反应,如果你没有在 CSS 中设置为:li:hover a?http://jsfiddle.net/B42SH/3/ - G-Cyrillus.columnStat ol li a:hover调整为.columnStat ol li:hover a,这也解决了悬停问题,但是如果没有pointer-events: none;,它会在伪内容所在的按钮上创建一个死区。 - wf4li:hover不会触发a:hover:),所以:before应该用在a上而不是li。 - G-Cyrillus