本答案只是对Fredrik Hedblad的优秀答案进行了扩展。对于WPF和XAML的新手来说,Fredrik的回答为我定义了如何在应用程序中显示验证错误提供了一个跳板。虽然下面的XAML适用于我,但它仍在不断改进中。我还没有进行全面测试,并且我承认我无法完全解释每个标签。带着这些警告,我希望这对他人有所帮助。
虽然动画的TextBlock是一个很好的方法,但它有两个缺点需要解决。
- 首先,正如Brent的评论所指出的那样,文本受拥有窗口边界的限制,因此如果无效控件位于窗口边缘,则文本会被截断。 Fredrik建议的解决方案是将其显示“窗口外”。 这对我来说很有意义。
- 其次,将TextBlock显示在无效控件的右侧并不总是最佳选择。例如,假设TextBlock用于指定要打开的特定文件,并且其右侧有一个“浏览”按钮。 如果用户键入不存在的文件,则错误的TextBlock将覆盖“浏览”按钮,并可能防止用户单击它以更正错误。对我来说,有意义的是使错误消息沿着无效控件的右上方对角线显示。这样可以实现两个目的。首先,它避免隐藏无效控件右侧的任何伴随控件。它还具有视觉效果,即toolTipCorner会指向错误消息。
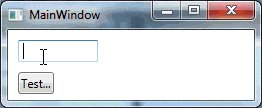
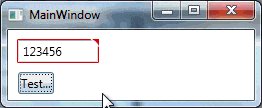
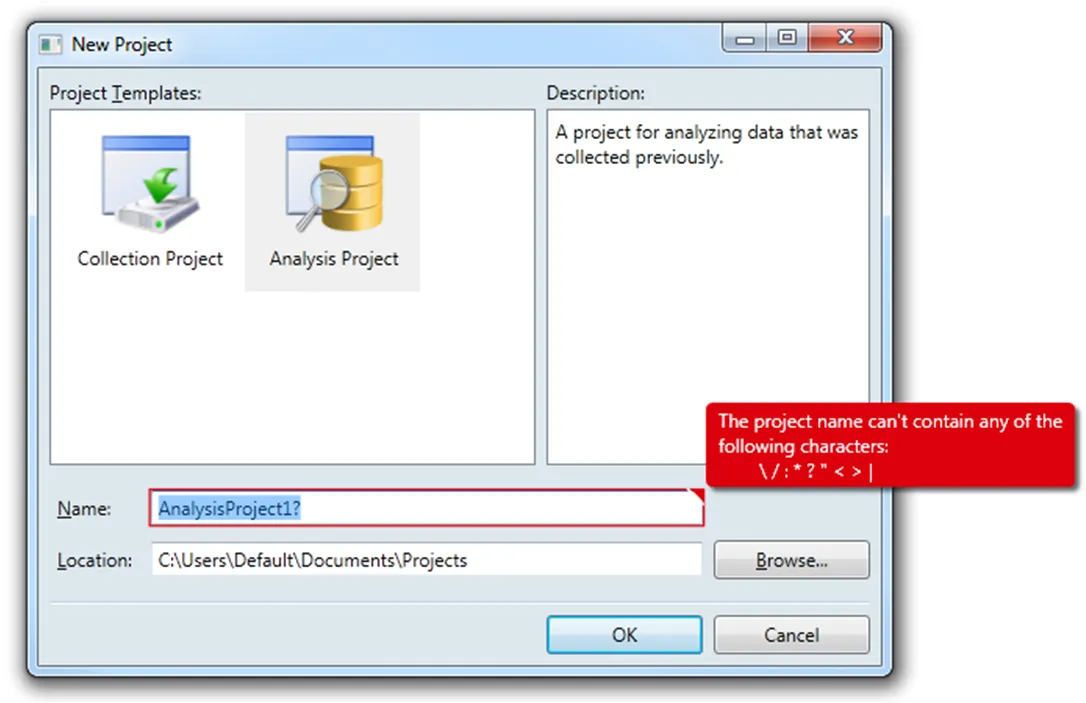
这是我的开发环境周围的对话框。

如您所见,有两个需要验证的 TextBox 控件。 两个控件都相对靠近窗口的右侧,因此长错误消息很可能会被裁剪。请注意第二个 TextBox 具有浏览按钮,我不希望在发生错误时隐藏该按钮。
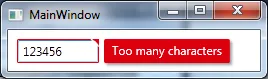
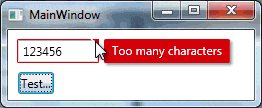
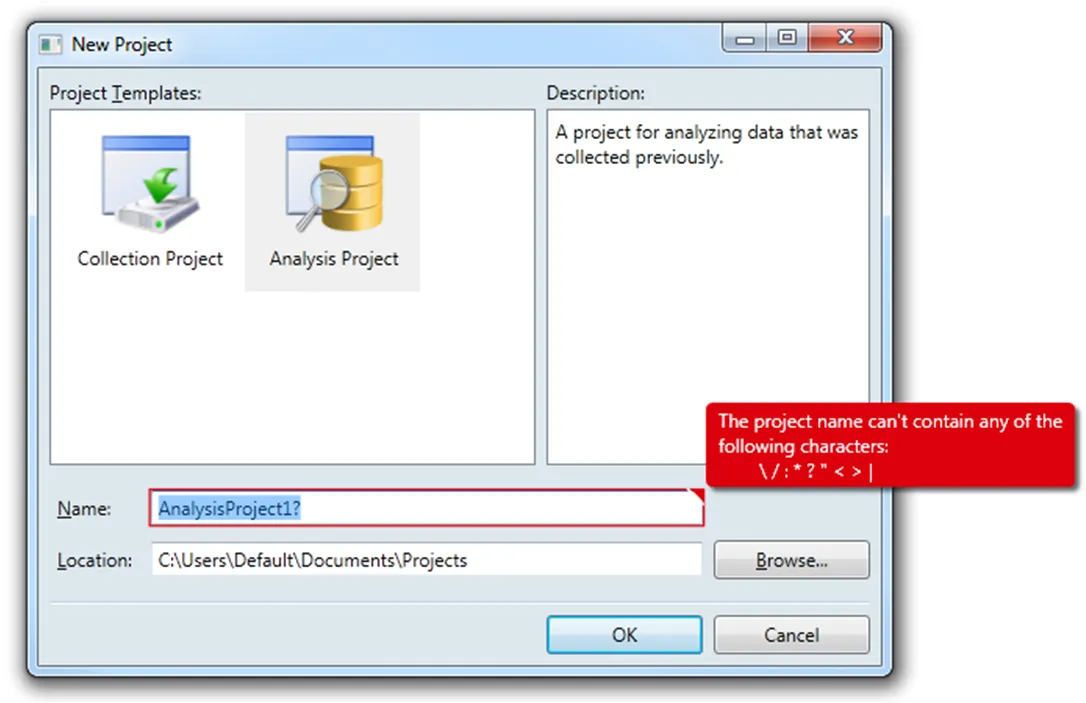
这是我的实现方式显示验证错误的样子。

从功能上讲,它与 Fredrik 的实现非常相似。如果 TextBox 获得焦点,错误将可见。一旦失去焦点,错误消息消失。如果用户将鼠标悬停在 toolTipCorner 上,则无论是否聚焦到 TextBox,错误仍将出现。还有一些外观上的变化,例如 toolTipCorner 的大小增加了50%(从6像素增加到9像素)。
显而易见的区别,当然是我的实现使用了 Popup 来显示错误。这解决了第一个缺点,因为 Popup 在自己的窗口中显示其内容,因此不受对话框边界的限制。但是,使用 Popup 也带来了一些需要克服的挑战。
- 经过测试和在线讨论,Popup 被认为是最顶层的窗口。 因此,即使我的应用程序被另一个应用程序隐藏,Popup 仍然可见。 这是不太理想的行为。
- 另一个需要注意的问题是,如果用户在 Popup 可见时移动或调整对话框,Popup 不会重新定位自己以保持相对于无效控件的位置。
幸运的是,这两个问题都得到了解决。
以下是代码。 欢迎评论和改进!
- 文件:ErrorTemplateSilverlightStyle.xaml
- 命名空间:MyApp.Application.UI.Templates
- 程序集:MyApp.Application.UI.dll
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:behaviors="clr-namespace:MyApp.Application.UI.Behaviors">
<ControlTemplate x:Key="ErrorTemplateSilverlightStyle">
<StackPanel Orientation="Horizontal">
<!-- Defines TextBox outline border and the ToolTipCorner -->
<Border x:Name="border" BorderThickness="1.25"
BorderBrush="#FFDC000C">
<Grid>
<Polygon x:Name="toolTipCorner"
Grid.ZIndex="2"
Margin="-1"
Points="9,9 9,0 0,0"
Fill="#FFDC000C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
IsHitTestVisible="True"/>
<Polyline Grid.ZIndex="3"
Points="10,10 0,0"
Margin="-1"
HorizontalAlignment="Right"
StrokeThickness="1.5"
StrokeEndLineCap="Round"
StrokeStartLineCap="Round"
Stroke="White"
VerticalAlignment="Top"
IsHitTestVisible="True"/>
<AdornedElementPlaceholder x:Name="adorner"/>
</Grid>
</Border>
<!-- Defines the Popup -->
<Popup x:Name="placard"
AllowsTransparency="True"
PopupAnimation="Fade"
Placement="Top"
PlacementTarget="{Binding ElementName=toolTipCorner}"
PlacementRectangle="10,-1,0,0">
<!-- Used to reposition Popup when dialog moves or resizes -->
<i:Interaction.Behaviors>
<behaviors:RepositionPopupBehavior/>
</i:Interaction.Behaviors>
<Popup.Style>
<Style TargetType="{x:Type Popup}">
<Style.Triggers>
<!-- Shows Popup when TextBox has focus -->
<DataTrigger Binding="{Binding ElementName=adorner, Path=AdornedElement.IsFocused}"
Value="True">
<Setter Property="IsOpen" Value="True"/>
</DataTrigger>
<!-- Shows Popup when mouse hovers over ToolTipCorner -->
<DataTrigger Binding="{Binding ElementName=toolTipCorner, Path=IsMouseOver}"
Value="True">
<Setter Property="IsOpen" Value="True"/>
</DataTrigger>
<!-- Hides Popup when window is no longer active -->
<DataTrigger Binding="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}, Path=IsActive}"
Value="False">
<Setter Property="IsOpen" Value="False"/>
</DataTrigger>
</Style.Triggers>
</Style>
</Popup.Style>
<Border x:Name="errorBorder"
Background="#FFDC000C"
Margin="0,0,8,8"
Opacity="1"
CornerRadius="4"
IsHitTestVisible="False"
MinHeight="24"
MaxWidth="267">
<Border.Effect>
<DropShadowEffect ShadowDepth="4"
Color="Black"
Opacity="0.6"
Direction="315"
BlurRadius="4"/>
</Border.Effect>
<TextBlock Text="{Binding ElementName=adorner, Path=AdornedElement.(Validation.Errors).CurrentItem.ErrorContent}"
Foreground="White"
Margin="8,3,8,3"
TextWrapping="Wrap"/>
</Border>
</Popup>
</StackPanel>
</ControlTemplate>
</ResourceDictionary>
- 文件名: RepositionPopupBehavior.cs
- 命名空间: MyApp.Application.UI.Behaviors
- 程序集: MyApp.Application.UI.dll
(注意:需要引用Expression Blend 4中的System.Windows.Interactivity程序集)
using System;
using System.Windows;
using System.Windows.Controls.Primitives;
using System.Windows.Interactivity;
namespace MyApp.Application.UI.Behaviors
{
public class RepositionPopupBehavior : Behavior<Popup>
{
#region Protected Methods
protected override void OnAttached()
{
base.OnAttached();
var window = Window.GetWindow(AssociatedObject.PlacementTarget);
if (window == null) { return; }
window.LocationChanged += OnLocationChanged;
window.SizeChanged += OnSizeChanged;
AssociatedObject.Loaded += AssociatedObject_Loaded;
}
void AssociatedObject_Loaded(object sender, RoutedEventArgs e)
{
}
protected override void OnDetaching()
{
base.OnDetaching();
var window = Window.GetWindow(AssociatedObject.PlacementTarget);
if (window == null) { return; }
window.LocationChanged -= OnLocationChanged;
window.SizeChanged -= OnSizeChanged;
AssociatedObject.Loaded -= AssociatedObject_Loaded;
}
#endregion Protected Methods
#region Private Methods
private void OnLocationChanged(object sender, EventArgs e)
{
var offset = AssociatedObject.HorizontalOffset;
AssociatedObject.HorizontalOffset = offset + 1;
AssociatedObject.HorizontalOffset = offset;
}
private void OnSizeChanged(object sender, SizeChangedEventArgs e)
{
var offset = AssociatedObject.HorizontalOffset;
AssociatedObject.HorizontalOffset = offset + 1;
AssociatedObject.HorizontalOffset = offset;
}
#endregion Private Methods
}
}
- 文件:ResourceLibrary.xaml
- 命名空间:MyApp.Application.UI
- 程序集:MyApp.Application.UI.dll
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<ResourceDictionary.MergedDictionaries>
...
<ResourceDictionary Source="Templates/ErrorTemplateSilverlightStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
...
</ResourceDictionary>
- 文件名: App.xaml
- 命名空间: MyApp.Application
- 程序集: MyApp.exe
<Application x:Class="MyApp.Application.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Views\MainWindowView.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/MyApp.Application.UI;component/ResourceLibrary.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
- 文件名:NewProjectView.xaml
- 命名空间:MyApp.Application.Views
- 程序集:MyApp.exe
<Window x:Class="MyApp.Application.Views.NewProjectView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:views="clr-namespace:MyApp.Application.Views"
xmlns:viewModels="clr-namespace:MyApp.Application.ViewModels"
Title="New Project" Width="740" Height="480"
WindowStartupLocation="CenterOwner">
<Window.DataContext>
<viewModels:NewProjectViewModel/>
</Window.DataContext>
...
<Label x:Name="ProjectNameLabel"
Grid.Column="0"
Content="_Name:"
Target="{Binding ElementName=ProjectNameTextBox}"/>
<TextBox x:Name="ProjectNameTextBox"
Grid.Column="2"
Text="{Binding ProjectName,
Mode=TwoWay,
UpdateSourceTrigger=PropertyChanged,
ValidatesOnDataErrors=True}"
Validation.ErrorTemplate="{StaticResource ErrorTemplateSilverlightStyle}"/>
...
</Window>

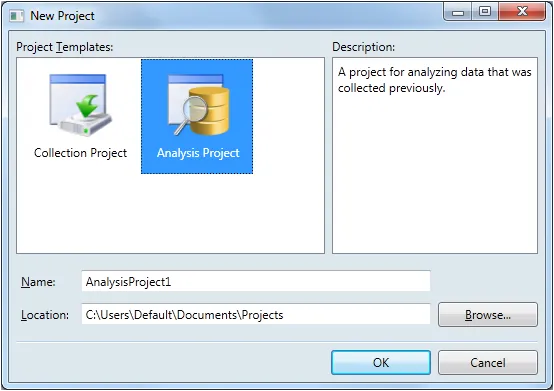
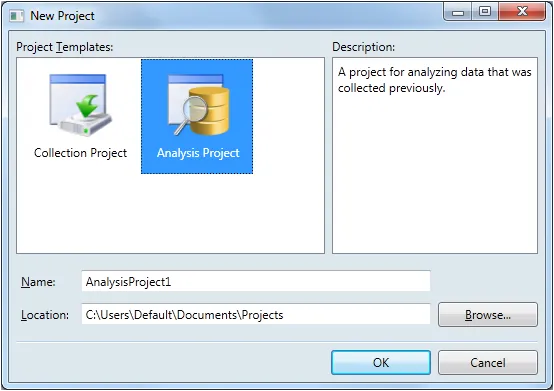
 注意,在我看来,与Silverlight相比,WPF版本具有非常扁平、乏味的外观。是否存在类似于Silverlight版本的验证样式/模板或是否有人创建了精美的验证模板?还是必须从头开始创建?
注意,在我看来,与Silverlight相比,WPF版本具有非常扁平、乏味的外观。是否存在类似于Silverlight版本的验证样式/模板或是否有人创建了精美的验证模板?还是必须从头开始创建?