通过仅将类设置为img标签,而不产生副作用,是否可能使图像居中?问题如下:我在图像周围放置了一个锚点。如果我使用以下CSS:
.aligncenter {
clear: both;
display: block;
margin-left: auto;
margin-right: auto;
}
这是(经过简化的)HTML:
<a href="/path/to/image.jpg" class="fancybox" rel="fancybox" title="System">
<img src="/path/to/image.jpg" title="System" class="aligncenter">
</a>
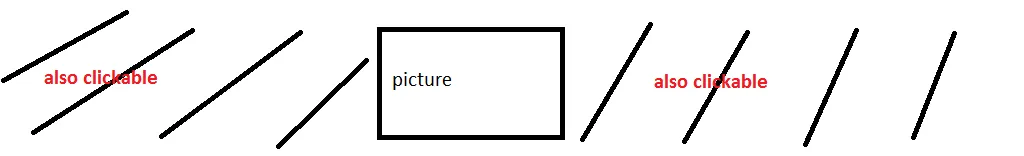
链接占据了主要div的整个宽度。这意味着不仅图像可点击 - 图像周围的空间(实际上是整个宽度)也可以点击。这是通过CSS display: block 实现的。

如何在不使用父级div的情况下居中图像?我不想让整个区域都可点击。
背景:
您可以阅读此主题,它涉及到WordPress和内置编辑器。如果用户按下居中按钮,他会自动在图像上生成类aligncenter。我需要这个功能来制作自己的主题。根据那里的管理员说,这只是一个CSS问题,与更改WordPress代码无关。
