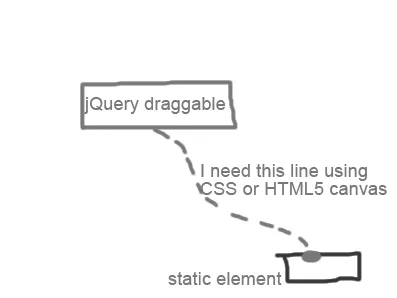
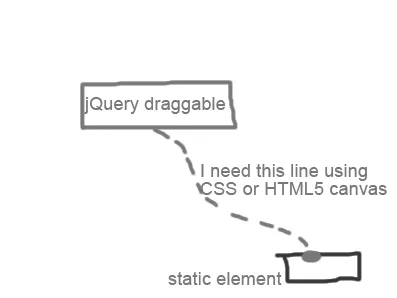
我在创建的应用程序中使用了jQuery Draggable,并且我想知道是否有可能在对话框和网站元素之间创建一条线? 我希望它能跟随可拖动的框,随着你拖动它而移动。
我正在寻找CSS / HTML方法,而不是jQuery / JS方法。 如果没有办法使用纯CSS3 / HTML5创建它,那么我将开始使用JS方法 - 只是想知道 :)
我正在寻找CSS / HTML方法,而不是jQuery / JS方法。 如果没有办法使用纯CSS3 / HTML5创建它,那么我将开始使用JS方法 - 只是想知道 :)