有没有一种方法可以在Google图表API中样式化工具提示?我已经成功地使用
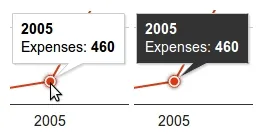
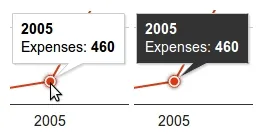
tooltip.textStyle更改了文本颜色。那么,是否有任何解决方案可以将白色背景更改为其他颜色(如图片所示)?

tooltip.textStyle更改了文本颜色。那么,是否有任何解决方案可以将白色背景更改为其他颜色(如图片所示)?

我偶然发现了一个解决方案:
<style>
path {
fill: yellow;
}
</style>
通过在Google Charts的选项中编写以下代码,启用HTML处理工具提示:
tooltip: { isHtml: true } (如果需要,添加逗号。 :))
现在,您可以使用HTML和CSS样式化工具提示。 :)
/CSS样式/
样式化工具提示框:
div.google-visualization-tooltip {}
要对内容进行样式设置,如字体大小、颜色等
div.google-visualization-tooltip > ul > li > span {}
在必要时使用!important ;)
可以使用自定义HTML完全替换标签。这可能有点复杂,但可以完全控制内容和样式。请参见https://developers.google.com/chart/interactive/docs/customizing_tooltip_content#custom_html_content。
另一种选择可能是覆盖行内样式规则,例如:
li.google-visualization-tooltip-item span[style] { font-weight: normal !important; }
由于Google Chart Tools API通过在其服务器上托管的iframe实现其SVG图表,根据同源策略,您可能无法访问或修改另一个域的内容,除非通过在向客户端发送响应之前进行服务器端操作。
鉴于此,我不确定您是如何成功更改文本颜色的-也许是浏览器漏洞?
var options = { }处更改工具提示的背景是否可能?例如,要使图表透明,可以设置var options = {backgroundColor: { fill:'transparent'} };。 - Pathros.google-visualization-tooltip path { fill: yellow; }。 - PLA