我很新于XSLT/XML和HTML。我有一个XML文件,目前在C#中使用XSLT将其转换为HTML。XML文件代表从数据库表中提取的数据。我可以使用XSLT相当容易地将XML文件转换为HTML,但没有太多的格式。打开HTML时,它看起来很普通。我的意图是根据XML文档中某些关键值格式化HTML,例如更改字体、背景颜色、字体颜色等。
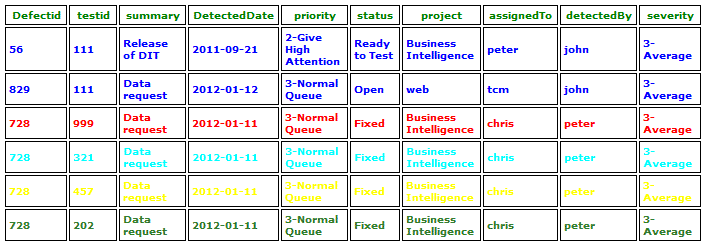
我打算从这个XML生成一个HTML表格,该表格应以表格形式呈现,但是HTML表格中行的字体颜色应基于“testid”属性进行设置。即HTML上的字体颜色应根据“testid”属性而唯一。由于每个“testid”的行会根据数据库中表格中的数据每天更改,因此我不确定如何使用XSLT完成此操作。
当前的XSLT大致如下...正如您所看到的,我已经硬编码了字体颜色。
XML每天使用C#代码生成。XML文件的内容完全取决于执行C#代码时数据库表中的内容。
XML大致如下:
<?xml version="1.0" standalone="yes"?>
<NewDataSet>
<defects>
<Defectid>56</Defectid>
<testid>111</testid>
<summary>Release of DIT </summary>
<DetectedDate>2011-09-21 </DetectedDate>
<priority>2-Give High Attention</priority>
<status>Ready to Test</status>
<project>Business Intelligence</project>
<assignedTo>peter</assignedTo>
<detectedBy>john</detectedBy>
<severity>3-Average</severity>
</defects>
<defects>
<Defectid>829</Defectid>
<testid>111</testid>
<summary> Data request</summary>
<DetectedDate>2012-01-12 </DetectedDate>
<priority>3-Normal Queue</priority>
<status>Open</status>
<project>web</project>
<assignedTo>tcm</assignedTo>
<detectedBy>john</detectedBy>
<severity>3-Average</severity>
</defects>
<defects>
<Defectid>728</Defectid>
<testid>999</testid>
<summary>Data request</summary>
<DetectedDate>2012-01-11</DetectedDate>
<priority>3-Normal Queue</priority>
<status>Fixed</status>
<project>Business Intelligence</project>
<assignedTo>chris</assignedTo>
<detectedBy>peter</detectedBy>
<severity>3-Average</severity>
</defects>
</NewDataSet>
我打算从这个XML生成一个HTML表格,该表格应以表格形式呈现,但是HTML表格中行的字体颜色应基于“testid”属性进行设置。即HTML上的字体颜色应根据“testid”属性而唯一。由于每个“testid”的行会根据数据库中表格中的数据每天更改,因此我不确定如何使用XSLT完成此操作。
当前的XSLT大致如下...正如您所看到的,我已经硬编码了字体颜色。
<?xml version="1.0" encoding="UTF-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html"/>
<xsl:template match="/">
<table BORDER="1" CELLPADDING="3" CELLSPACING="2" WIDTH="100">
<tr>
<td nowrap="nowrap" width = "70">
<h1 style="font-family:verdana ;font-size:60%;color:green">
<b>Defect ID</b>
</h1>
</td>
<td nowrap="nowrap" width = "70">
<h1 style="font-family:verdana ;font-size:60%;color:green">
<b>Test ID</b>
</h1>
</td>
<td nowrap="nowrap" width = "400">
<h1 style="font-family:verdana ;font-size:60%;color:green">
<b>Summary</b>
</h1>
</td>
<td nowrap="nowrap" width = "150">
<h1 style="font-family:verdana ;font-size:60%;color:green">
<b>Detected Date</b>
</h1>
</td>
<td width = "200">
<h1 style="font-family:verdana ;font-size:60%;color:green">
<b>Priority</b>
</h1>
</td>
<td width = "200">
<h1 style="font-family:verdana ;font-size:60%;color:green">
<b>Status</b>
</h1>
</td>
<td width = "200">
<h1 style="font-family:verdana ;font-size:60%;color:green">
<b>Project</b>
</h1>
</td>
<td nowrap="nowrap" width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:green">
<b>Assigned To</b>
</h1>
</td>
<td nowrap="nowrap" width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:green">
<b>Detected By</b>
</h1>
</td>
<td nowrap="nowrap" width = "80">
<h1 style="font-family:verdana ;font-size:60%;color:green">
<b>Severity</b>
</h1>
</td>
</tr>
<xsl:for-each select="//defects">
<tr>
<td width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:blue">
<xsl:value-of select="Defectid"></xsl:value-of>
</h1>
</td>
<td width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:blue">
<xsl:value-of select="testid"/>
</h1>
</td>
<td width = "400">
<h1 style="font-family:verdana ;font-size:60%;color:blue">
<xsl:value-of select="summary"/>
</h1>
</td>
<td width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:blue">
<xsl:value-of select="DetectedDate"/>
</h1>
</td>
<td width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:blue">
<xsl:value-of select="priority"/>
</h1>
</td>
<td width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:blue">
<xsl:value-of select="status"/>
</h1>
</td>
<td width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:blue">
<xsl:value-of select="project"/>
</h1>
</td>
<td width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:blue">
<xsl:value-of select="assignedTo"/>
</h1>
</td>
<td width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:blue">
<xsl:value-of select="detectedBy"/>
</h1>
</td>
<td width = "100">
<h1 style="font-family:verdana ;font-size:60%;color:blue">
<xsl:value-of select="severity"/>
</h1>
</td>
</tr>
</xsl:for-each>
</table>
</xsl:template>
</xsl:stylesheet>
有人知道或能指导我吗?