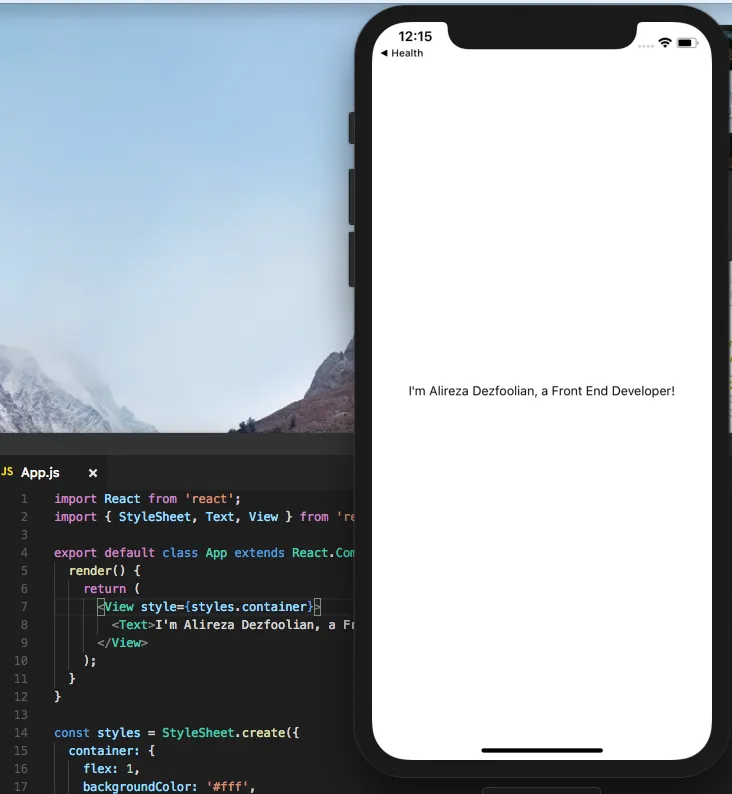
我正在遵循官方React Native网站上的教程。
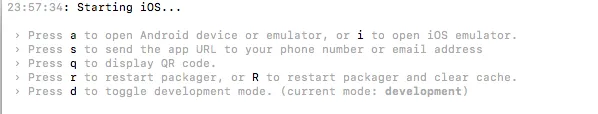
使用以下内容构建我的项目:
react-native run-ios
我遇到了错误:
Found Xcode project TestProject.xcodeproj
xcrun: error: unable to find utility "instruments", not a developer
tool or in PATH
Command failed: xcrun instruments -s
xcrun: error: unable to find utility "instruments", not a developer
tool or in PATH
你有任何建议吗?