我正在尝试实现一个按钮,该按钮可以呈现另一个场景,并使用“从底部滑动”的动画效果。
PresentationButton 看起来是一个不错的选择,所以我试了试:
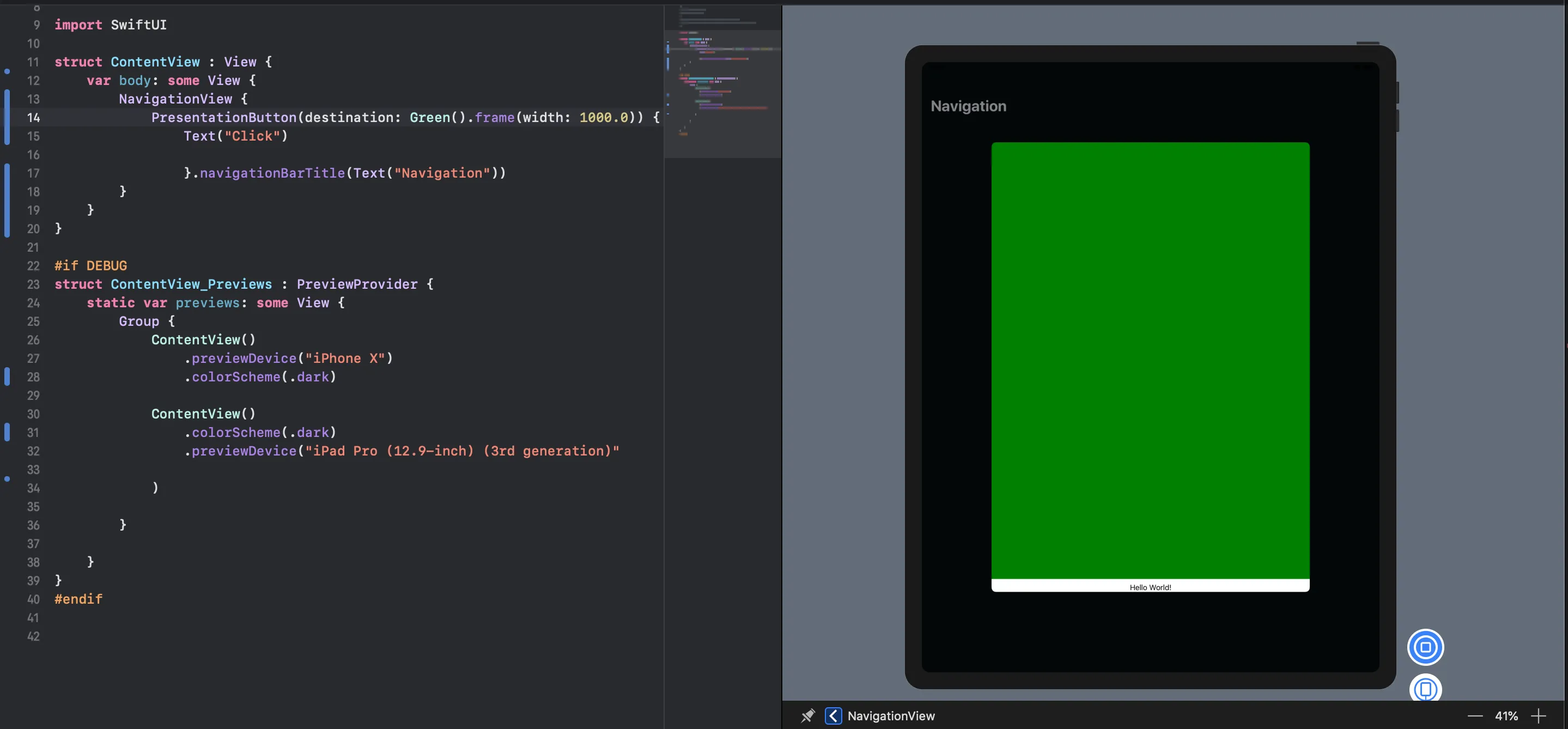
import SwiftUI
struct ContentView : View {
var body: some View {
NavigationView {
PresentationButton(destination: Green().frame(width: 1000.0)) {
Text("Click")
}.navigationBarTitle(Text("Navigation"))
}
}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
Group {
ContentView()
.previewDevice("iPhone X")
.colorScheme(.dark)
ContentView()
.colorScheme(.dark)
.previewDevice("iPad Pro (12.9-inch) (3rd generation)"
)
}
}
}
#endif
我希望绿色视图覆盖整个屏幕,而且模态框不可被“拖动关闭”。
是否可能将修改器添加到 PresentationButton 使其全屏且不可拖动?
我还尝试了一个导航按钮,但是: - 它不会“从底部滑动” - 它会创建一个“返回按钮”在详细视图上,我不想要它
谢谢!

self.viewControllerHolder.value行处,编译器报错Ambiguous reference to member 'value(forKey:)',所以我尝试使用self.viewControllerHolder?.value(forKey: "") as? UIViewController,但它崩溃并显示错误valueForKey:]: this class is not key value coding-compliant for the key .'。 - ricilomaself.viewControllerHolder.value中删除.value。但是在 Beta 7 中,它转换为标准的.sheet模态视图,所以不是真正的全屏。 - ricilomaextension的present函数中添加toPresent.modalPresentationStyle = style,以使新呈现的屏幕实际上是全屏。 - riciloma@Environment(\.viewController) private var viewControllerHolder: UIViewController?。 - Steven Schafer... var viewControllerHolder: ViewControllerHolder。我已经修复了我的帖子。 - arsenius