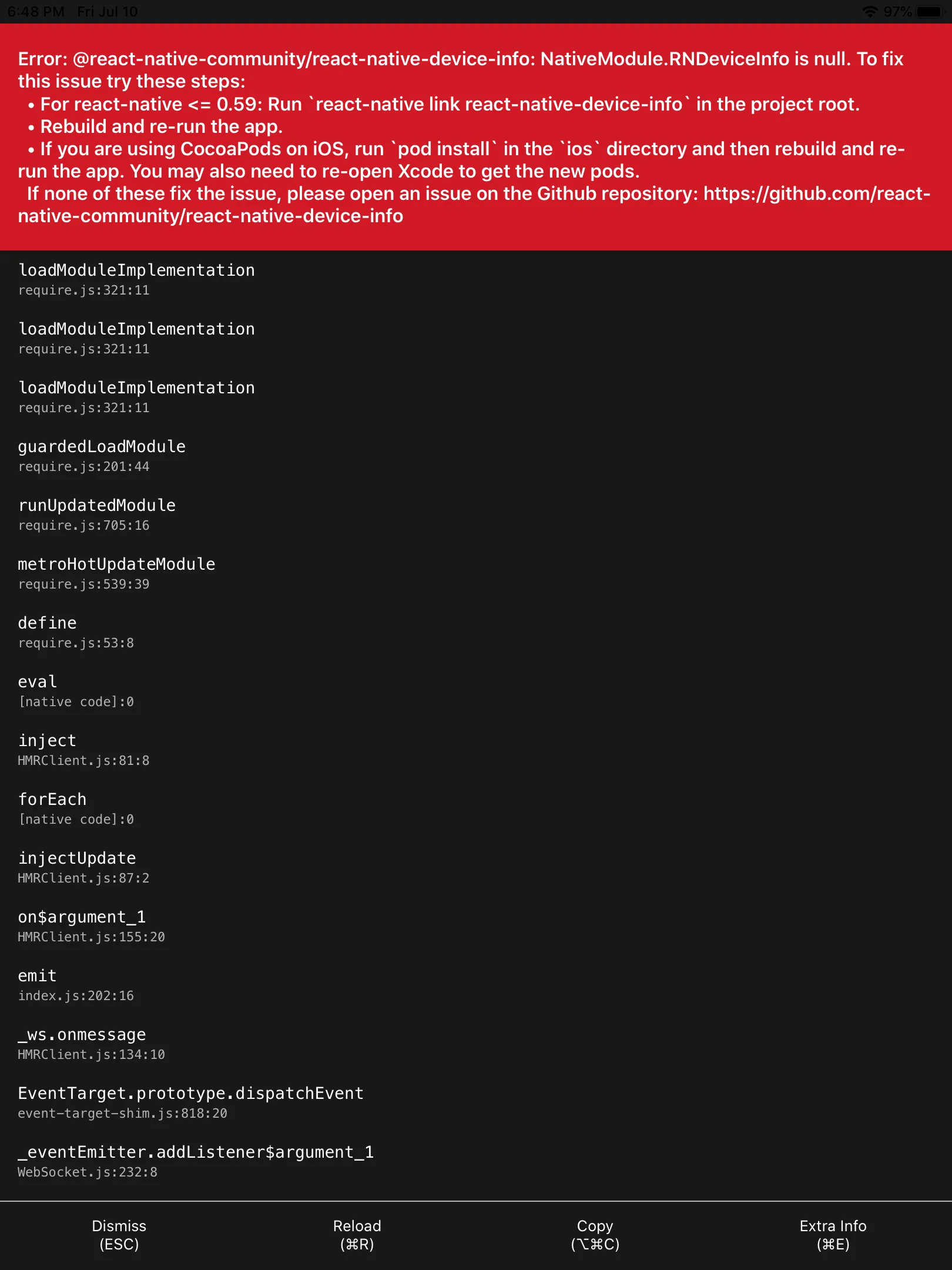
我正在实现与服务器连接的API。在那里,我需要使用设备ID。如此处所述,我们可以使用第三方库'react-native-device-info'。但是当我使用它时,我会得到附加的屏幕截图错误。根据错误提示,它说要进行链接,但是由于我使用的是React版本0.62,因此已经有了自动链接。那么问题可能是什么?我花费了太多时间搜索,但到目前为止仍没有得到合适的解决方案。
如何在Expo React Native应用程序中获取设备ID
4
- Piyush Naredi
2个回答
5
由于react-native-device-info库需要链接本机模块,因此在Expo中无法使用,会出现错误。它只能在纯React Native应用程序中使用。
您可以通过Expo自己检查这一点:expo-device
希望对您有所帮助。如有疑问,请随时提出。
- Gaurav Roy
2
13以上链接中没有获取设备ID的属性。那么我们如何在Expo应用程序中获得它? - Piyush Naredi
你在你发送的链接中看到设备ID/令牌了吗? - Patryk Szylin
2
即使在Expo项目中,您也可以使用react-native-device-info。 您需要使用包含react-native-device-info库的自定义构建替换Expo Go。
默认情况下,在Android上使用Expo Go,iPhone模拟器意味着使用托管工作流程(也称为仅使用expo-*模块)。 但是,使用任何纯react-native-*库都属于裸机工作流程,因此您无法使用Expo Go - 您看到的错误来自Expo Go,而不是您的应用程序。
- 使用包含
expo-dev-client和react-native-device-info库的自定义Expo应用程序,并将其安装在模拟器上。当您添加react-native-*库时,需要执行此操作。 - 现在继续向项目中添加使用
react-native-device-info功能的代码。 npx expo start --dev-client并选择您的模拟器。 将启动您的自定义构建,您可以像在Expo Go中一样进行实时更改。
请查看Expo中关于开发构建的部分。不用说,我已经在我的Expo项目中成功地使用了react-native-device-info,因为expo-device无法提供我所需的内容。
- visitsb
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 8 如何在React Native Android中获取设备ID?
- 6 应用程序仅在真实设备上崩溃 | React Native | Expo
- 3 如何在React Native Expo应用程序(Android)中授予相机权限
- 13 在React Native中获取设备ID?
- 4 从Expo React Native获取设备序列号
- 13 如何在Expo React Native应用程序中检查网络连接?
- 3 如何在React Native Expo托管的应用程序中导入AccessibilityInfo?
- 10 如何在React Native(Expo)中创建文本文件?
- 3 如何在React Native Expo中访问相机?
- 6 如何在React Native Expo应用程序中集成i18n-js