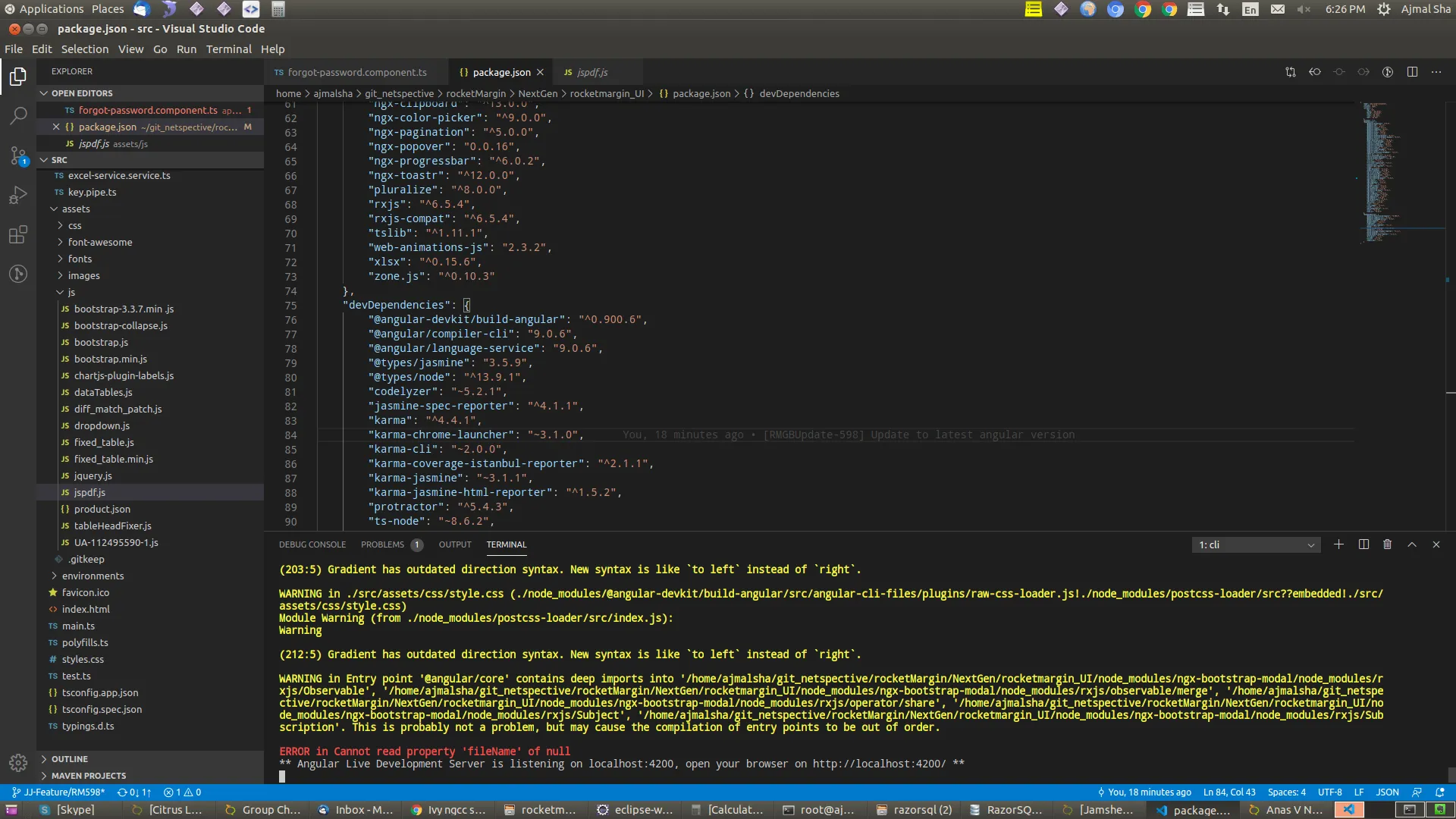
我在将 Angular 7 更新到 9 后遇到了一个错误:Cannot read property 'fileName' of null。我已经将所有依赖项更新到最新版本。
package.json
{
"name": "project name",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "9.0.6",
"@angular/cdk": "^9.1.3",
"@angular/cli": "9.0.6",
"@angular/common": "9.0.6",
"@angular/compiler": "9.0.6",
"@angular/core": "9.0.6",
"@angular/forms": "9.0.6",
"@angular/http": "7.2.16",
"@angular/platform-browser": "9.0.6",
"@angular/platform-browser-dynamic": "9.0.6",
"@angular/router": "9.0.6",
"@ngui/datetime-picker": "^0.16.2",
"angular-flash-message": "^3.4.0",
"angular2-clipboard": "^2.0.14",
"angular2-color-picker": "^1.3.1",
"angular2-cookie": "^1.2.6",
"angular2-flash-messages": "^3.0.1",
"angular2-modal": "^3.0.3",
"angular2-multiselect-dropdown": "^4.6.3",
"chart.js": "^2.9.3",
"chart.piecelabel.js": "^0.15.0",
"chartjs-plugin-datalabels": "^0.7.0",
"chartjs-plugin-labels": "^1.1.0",
"core-js": "^3.6.4",
"file-saver": "^2.0.2",
"file-saver-typescript": "^1.0.1",
"jasmine-core": "^3.5.0",
"jasmine-spec-reporter": "^4.2.1",
"jspdf": "^1.5.3",
"jspdf-autotable": "^3.2.13",
"moment-timezone": "^0.5.28",
"ng-circle-progress": "^1.5.1",
"ng-click-outside": "^6.0.0",
"ng-diff-match-patch": "^3.0.1",
"ng-pick-datetime": "^7.0.0",
"ng-pick-datetime-moment": "1.0.8",
"ng2-charts": "^2.3.0",
"ng2-ckeditor": "^1.2.7",
"ng2-completer": "^3.0.3",
"ng2-dnd": "^5.0.2",
"ng2-pdf-viewer": "^6.1.2",
"ng5-breadcrumb": "^0.0.6",
"ngx-bootstrap": "5.5.0",
"ngx-bootstrap-modal": "^2.0.1",
"ngx-chips": "^2.1.0",
"ngx-clipboard": "^13.0.0",
"ngx-color-picker": "^9.0.0",
"ngx-pagination": "^5.0.0",
"ngx-popover": "0.0.16",
"ngx-progressbar": "^6.0.2",
"ngx-toastr": "^12.0.0",
"pluralize": "^8.0.0",
"rxjs": "^6.5.4",
"rxjs-compat": "^6.5.4",
"tslib": "^1.11.1",
"web-animations-js": "2.3.2",
"xlsx": "^0.15.6",
"zone.js": "^0.10.3"
},
"devDependencies": {
"@angular-devkit/build-angular": "^0.900.6",
"@angular/compiler-cli": "9.0.6",
"@angular/language-service": "9.0.6",
"@types/jasmine": "3.5.9",
"@types/node": "^13.9.1",
"codelyzer": "~5.2.1",
"jasmine-spec-reporter": "^4.1.1",
"karma": "^4.4.1",
"karma-chrome-launcher": "~3.1.0",
"karma-cli": "~2.0.0",
"karma-coverage-istanbul-reporter": "^2.1.1",
"karma-jasmine": "~3.1.1",
"karma-jasmine-html-reporter": "^1.5.2",
"protractor": "^5.4.3",
"ts-node": "~8.6.2",
"tslint": "~6.1.0",
"typescript": "3.8.3"
} }
当我尝试启动、构建应用程序时,出现了相同的错误。有没有可能追踪此错误的位置?这是否与我目前使用的任何依赖项有关?请问有人能帮我解决这个问题吗?

ng serve时发生。即使加上 --verbose 参数,也没有堆栈跟踪。在 node_modules 中有超过 3000 个 .fileName 案例。 - Brian Takita