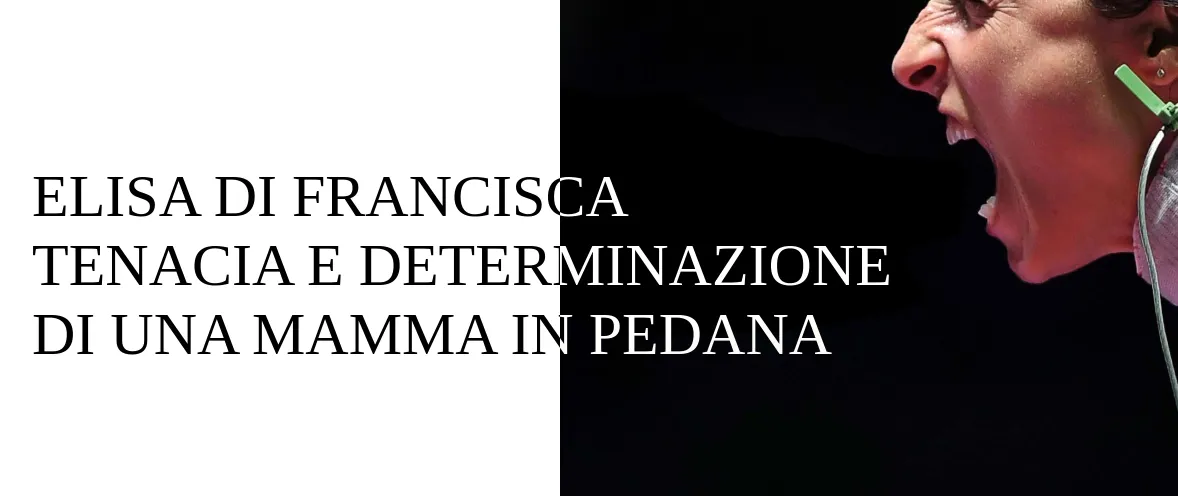
我试图实现这种效果:在一个双色标头上,文字为黑白色,在一侧始终是白色,而另一侧有一个不同颜色的背景图片。
这是用于此示例的css,它之所以有效,是因为图像具有纯黑色背景:
.text {
position: relative;
color: rgb(255, 255, 255);
mix-blend-mode: difference;
text-transform: uppercase;
font-size: 60px;
}
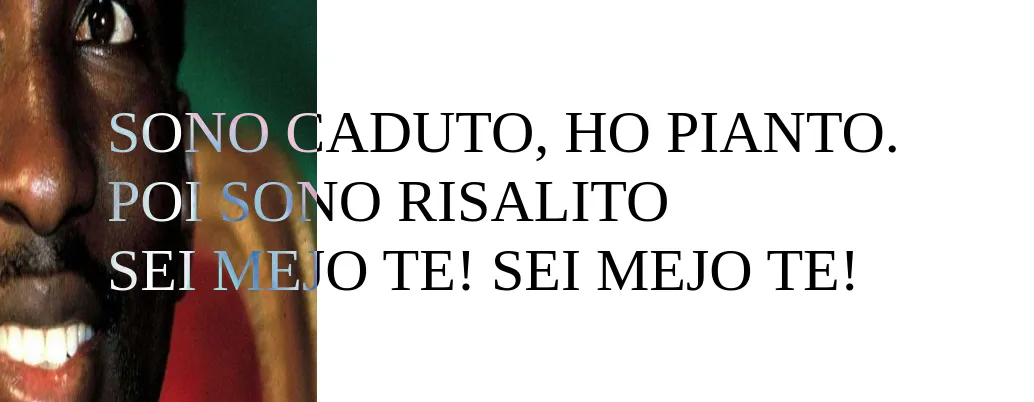
如果背景图片没有纯黑色的背景,则此方法无效:
在这种情况下,我得到了我应该得到的结果,但我想要的是在左侧获取白色文本,右侧获取黑色文本,就像第一个例子中那样。
我一直在尝试使用CSS filter,mix-blend-mode,clip-path,我看到了这个https://aerolab.github.io/midnight.js/(它不适合我的情况),但最终结果总是错误的。你知道如何制作一种黑色/白色颜色的文本,它能识别白色背景并将文本变为黑色,而任何非纯白背景的颜色则切换为白色吗?
我希望我的解释清楚,任何解决方案或提示都非常欢迎,即使需要JavaScript也可以。谢谢!
这是一个具有示例的代码演示:https://codepen.io/vlrprbttst/pen/jOPMzvd?editors=1100
非常感谢!