我是使用 Angular-7 开发 Web 门户应用程序。我有一个 Material Datepicker,我只想获取日期而不是时间戳。同时,它应该以这种格式显示:dd/mm/yyyy。
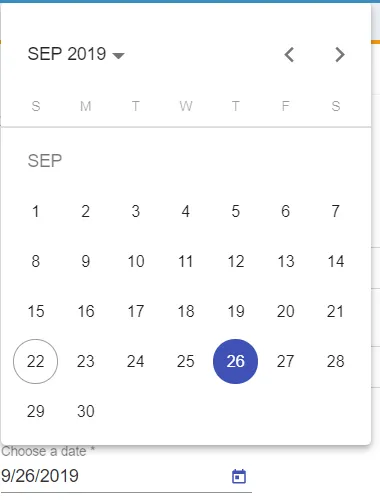
以下是其在前端的外观:
当我提交到数据库时,我希望以以下格式获得结果:
以下是其在前端的外观:
<div class="col-xs-6">
<label for="loading_date">Loading Date</label>
<div class="input-group date">
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date" name="loading_date" [(ngModel)]="quoteModel.loading_date" #loading_date="ngModel" [ngClass]="{'is-invalid' : loading_date.invalid && ((loading_date.dirty || loading_date.touched) || quoteform.submitted)}" required>
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
<div class="form-feedback" *ngIf="loading_date.invalid && ((loading_date.dirty || loading_date.touched) || quoteform.submitted)">
<div style="color:red;" *ngIf="loading_date.errors?.required"class="alert alert-danger">Loading Date is required.</div>
</div>
</div>
</div>
当我提交到数据库时,我希望以以下格式获得结果:
但实际上我得到的是:2019-09-26
2019-09-26T23:00:00.000Z
我该如何实现这个?