如何在Sprite-kit中画一条线?例如,如果我想在cocos2d中画一条线,我可以轻松使用ccDrawLine();
在Sprite-kit中是否有相应的方法?
如何在Sprite-kit中画一条线?例如,如果我想在cocos2d中画一条线,我可以轻松使用ccDrawLine();
在Sprite-kit中是否有相应的方法?
使用SKShapeNode,你可以画线或任何形状。
SKShapeNode *yourline = [SKShapeNode node];
CGMutablePathRef pathToDraw = CGPathCreateMutable();
CGPathMoveToPoint(pathToDraw, NULL, 100.0, 100.0);
CGPathAddLineToPoint(pathToDraw, NULL, 50.0, 50.0);
yourline.path = pathToDraw;
[yourline setStrokeColor:[SKColor redColor]];
[self addChild:yourline];
Swift 4的等效写法:
var yourline = SKShapeNode()
var pathToDraw = CGMutablePath()
pathToDraw.move(to: CGPoint(x: 100.0, y: 100.0))
pathToDraw.addLine(to: CGPoint(x: 50.0, y: 50.0))
yourline.path = pathToDraw
yourline.strokeColor = SKColor.red
addChild(yourline)
使用SKShapeNode,我能够做到这一点。
// enter code here
SKShapeNode *line = [SKShapeNode node];
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path, NULL, 50.0, 40.0);
CGPathAddLineToPoint(path, NULL, 120.0, 400.0);
line.path = path;
[line setStrokeColor:[UIColor whiteColor]];
[self addChild:line];
使用SKShapeNode在Swift 3中绘制直线:
// Define start & end point for line
let startPoint = CGPoint.zero
let endPoint = CGPoint.zero
// Create line with SKShapeNode
let line = SKShapeNode()
let path = UIBezierPath()
path.move(to: startPoint)
path.addLine(to: endPoint)
line.path = path.cgPath
line.strokeColor = UIColor.white
line.lineWidth = 2
SKSpriteNode。SKSpriteNode* line = [SKSpriteNode spriteNodeWithColor:[SKColor blackColor] size:CGSizeMake(160.0, 2.0)];
[line setPosition:CGPointMake(136.0, 50.0))];
[self addChild:line];
以下是SWIFT的等效代码:
let pathToDraw:CGMutablePathRef = CGPathCreateMutable()
let myLine:SKShapeNode = SKShapeNode(path:pathToDraw)
CGPathMoveToPoint(pathToDraw, nil, 100.0, 100)
CGPathAddLineToPoint(pathToDraw, nil, 50, 50)
myLine.path = pathToDraw
myLine.strokeColor = SKColor.redColor()
self.addChild(myLine)
将@Rajneesh071的Objective-C代码示例转换成了此处的代码。
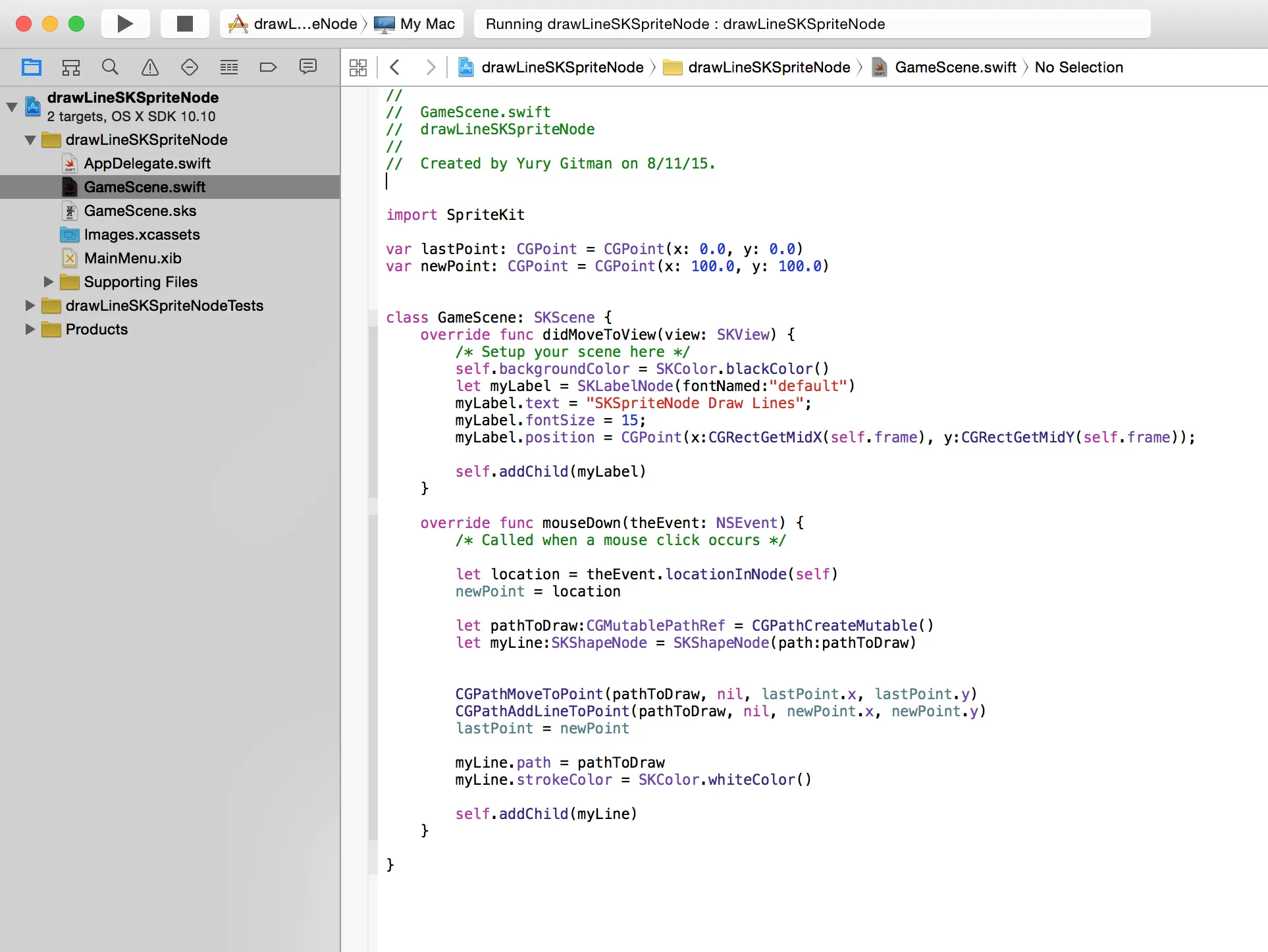
我在尝试在 xCode / OS X / 游戏 (也称为 SpriteKit)/ 应用程序的每个 mouseDown 上绘制一条线时,发现了这篇文章。
您可以将此代码复制/粘贴到 GameScene.swift 中。它应该会在用户每次 mouse-down 事件上绘制一条线。看起来像是“画板”风格。
import SpriteKit
var lastPoint: CGPoint = CGPoint(x: 0.0, y: 0.0)
var newPoint: CGPoint = CGPoint(x: 100.0, y: 100.0)
class GameScene: SKScene {
override func didMoveToView(view: SKView) {
/* Setup your scene here */
self.backgroundColor = SKColor.blackColor()
let myLabel = SKLabelNode(fontNamed:"default")
myLabel.text = "SKSpriteNode Draw Lines";
myLabel.fontSize = 15;
myLabel.position = CGPoint(x:CGRectGetMidX(self.frame), y:CGRectGetMidY(self.frame));
self.addChild(myLabel)
}
override func mouseDown(theEvent: NSEvent) {
/* Called when a mouse click occurs */
let location = theEvent.locationInNode(self)
newPoint = location
let pathToDraw:CGMutablePathRef = CGPathCreateMutable()
let myLine:SKShapeNode = SKShapeNode(path:pathToDraw)
CGPathMoveToPoint(pathToDraw, nil, lastPoint.x, lastPoint.y)
CGPathAddLineToPoint(pathToDraw, nil, newPoint.x, newPoint.y)
lastPoint = newPoint
myLine.path = pathToDraw
myLine.strokeColor = SKColor.whiteColor()
self.addChild(myLine)
}
}
 对于iOS的一小部分人群。 与上述代码相同,移植到示例iOS / Game(又名SpriteKit)/应用程序默认项目的touchBegan中。
对于iOS的一小部分人群。 与上述代码相同,移植到示例iOS / Game(又名SpriteKit)/应用程序默认项目的touchBegan中。
 请将此代码放入您的GameScene.swift文件中。
请将此代码放入您的GameScene.swift文件中。import SpriteKit
var lastPoint: CGPoint = CGPoint(x: 0.0, y: 0.0)
var newPoint: CGPoint = CGPoint(x: 100.0, y: 100.0)
class GameScene: SKScene {
override func didMoveToView(view: SKView) {
/* Setup your scene here */
self.backgroundColor = SKColor.blackColor()
let myLabel = SKLabelNode(fontNamed:"default")
myLabel.text = "SKSpriteNode Draw Lines";
myLabel.fontSize = 15;
myLabel.position = CGPoint(x:CGRectGetMidX(self.frame), y:CGRectGetMidY(self.frame));
self.addChild(myLabel)
}
override func touchesBegan(touches: Set<NSObject>, withEvent event: UIEvent) {
/* Called when a touch begins */
for touch in (touches as! Set<UITouch>) {
let location = touch.locationInNode(self)
newPoint = location
let pathToDraw:CGMutablePathRef = CGPathCreateMutable()
let myLine:SKShapeNode = SKShapeNode(path:pathToDraw)
CGPathMoveToPoint(pathToDraw, nil, lastPoint.x, lastPoint.y)
CGPathAddLineToPoint(pathToDraw, nil, newPoint.x, newPoint.y)
lastPoint = newPoint
myLine.path = pathToDraw
myLine.strokeColor = SKColor.whiteColor()
self.addChild(myLine)
}}}
享受吧。
这是我的Swift 4函数,用于在两个点之间添加一条线:
func drawLine(from: CGPoint, to: CGPoint) {
let line = SKShapeNode()
let path = CGMutablePath()
path.addLines(between: [from, to])
line.path = path
line.strokeColor = .black
line.lineWidth = 2
addChild(line)
}