我已经阅读了Scott Hanselman的文章,涉及到这个主题。我发现另一篇文章似乎是一个更简单的方法。我决定尝试第二种方法。
然而,在创建EditorTemplates的第一部分对我来说不起作用。我复制了DateTime.ascx和TimeSpan.ascx,就像作者写的那样。然后我在我的视图中拆分了字段。
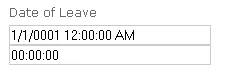
我遇到的问题是,我的行为与作者所解释的不同。这里是我的结果截图。
然而,在创建EditorTemplates的第一部分对我来说不起作用。我复制了DateTime.ascx和TimeSpan.ascx,就像作者写的那样。然后我在我的视图中拆分了字段。
<div class="editor-label">
<%= Html.LabelFor(model => model.LeaveRequest.DateOfLeave)%>
</div>
<div class="editor-field">
<div class="date-container">
<%= Html.TextBoxFor(model => model.LeaveRequest.DateOfLeave.Date)%>
</div>
<div class="time-container">
<%= Html.TextBoxFor(model => model.LeaveRequest.DateOfLeave.TimeOfDay)%>
</div>
<div class="clear">
<%= Html.ValidationMessageFor(model => model.LeaveRequest.DateOfLeave)%>
</div>
</div>
我遇到的问题是,我的行为与作者所解释的不同。这里是我的结果截图。