我正在尝试使用HTML和CSS构建家谱。我在codepen上找到了一个很好的例子。
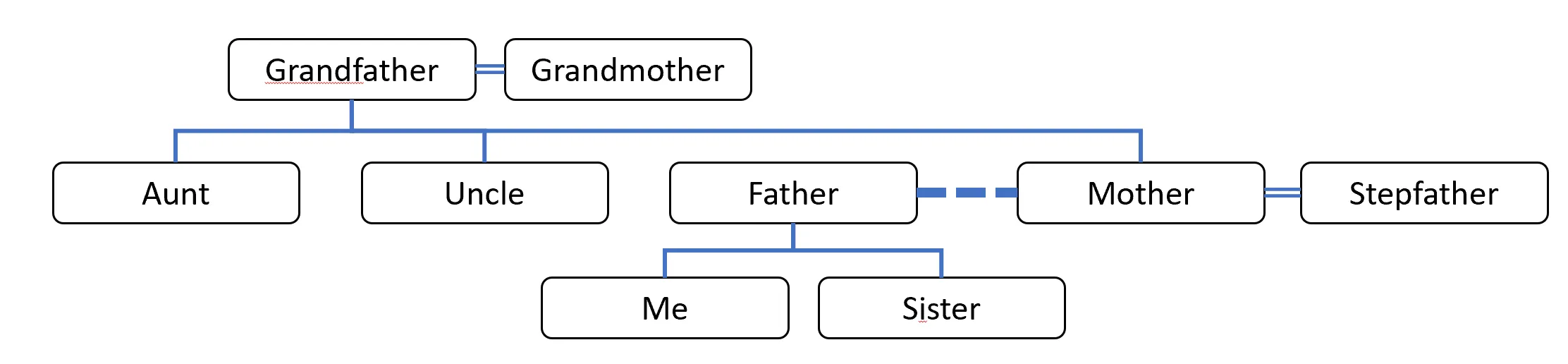
由于家庭关系不仅仅是简单的节点层次结构,有时候还涉及到复杂的关系,我需要拥有多个几乎可以作为一个节点的节点。但现在我们从最简单的例子开始,以我的母亲一方的祖母为根节点,以我的家族为例:
- 我有一个父亲,他是我母亲的前夫
- 我的母亲再婚了,因此我有个继父
所以上面的基础节点是我的母亲,但是我和我的姐姐应该放在我的父亲下面,因为我们与继父没有关系。我试图在这里画出来:
以下是我的标记和CSS(基于上面的codepen示例):
/* Person */
.person {
border: 1px solid black;
padding: 10px;
min-width: 150px;
background-color: #FFFFFF;
display: inline-block;
}
.person.female {
border-color: #F45B69;
}
.person.male {
border-color: #456990;
}
.person div {
text-align: center;
}
.person .name {
font-size: 16px;
}
.person .parentDrop, .person .spouseDrop, .person .childDrop {
border: 1px dashed #000000;
width: auto;
min-width: 80px;
min-height: 80px;
display: inline-block;
vertical-align: top;
position: relative;
padding-top: 15px;
}
.person .parentDrop>span,
.person .spouseDrop>span,
.person .childDrop>span {
position: absolute;
top: 2px;
left: 2px;
font-weight: bold;
}
.parentDrop>.person,
.spouseDrop>.person,
.childDrop>.person {
margin-top: 20px;
}
/* Tree */
.tree ul {
padding-top: 20px;
position: relative;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.tree li {
display: table-cell;
text-align: center;
list-style-type: none;
position: relative;
padding: 20px 5px 0 5px;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
/*We will use ::before and ::after to draw the connectors*/
.tree li::before, .tree li::after {
content: '';
position: absolute;
top: 0;
right: 50%;
border-top: 1px solid #ccc;
width: 50%;
height: 20px;
}
.tree li::after {
right: auto;
left: 50%;
border-left: 1px solid #ccc;
}
/*We need to remove left-right connectors from elements without
any siblings*/
.tree li:only-child::after, .tree li:only-child::before {
display: none;
}
/*Remove space from the top of single children*/
.tree li:only-child {
padding-top: 0;
}
/*Remove left connector from first child and
right connector from last child*/
.tree li:first-child::before, .tree li:last-child::after {
border: 0 none;
}
/*Adding back the vertical connector to the last nodes*/
.tree li:last-child::before {
border-right: 1px solid #ccc;
border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
}
.tree li:first-child::after {
border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
}
/*Time to add downward connectors from parents*/
.tree ul ul::before {
content: '';
position: absolute;
top: 0;
left: 50%;
border-left: 1px solid #ccc;
width: 0;
height: 20px;
}
.tree li .parent {
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
margin-top: 10px;
}
.tree li .parent::before {
content: '';
position: absolute;
top: 40px;
left: 50%;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
width: 3px;
height: 10px;
}
.tree li .family {
position: relative;
}
.tree li .family .spouse {
position: absolute;
top: 0;
left: 50%;
margin-left: 95px;
}
.tree li .family .spouse::before {
content: '';
position: absolute;
top: 50%;
left: -10px;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
width: 10px;
height: 3px;
}
/*Time for some hover effects*/
/*We will apply the hover effect the the lineage of the element also*/
.tree li .child:hover,
.tree li .child:hover+.parent .person,
.tree li .parent .person:hover,
.tree li .child:hover+.parent .person+ul li .child,
.tree li .parent .person:hover+ul li .child,
.tree li .child:hover+.parent .person+ul li .parent .person,
.tree li .parent .person:hover+ul li .parent .person {
background: #c8e4f8;
color: #000;
border: 1px solid #94a0b4;
}
/*Connector styles on hover*/
.tree li .child:hover+.parent::before,
.tree li .child:hover+.parent .person+ul li::after,
.tree li .parent .person:hover+ul li::after,
.tree li .child:hover+.parent .person+ul li::before,
.tree li .parent .person:hover+ul li::before,
.tree li .child:hover+.parent .person+ul::before,
.tree li .parent .person:hover+ul::before,
.tree li .child:hover+.parent .person+ul ul::before,
.tree li .parent .person:hover+ul ul::before {
border-color: #94a0b4;
}<div class="tree">
<ul>
<li>
<div class="family">
<div class="person child male">
<div class="name">Grandfather</div>
</div>
<div class="parent">
<div class="person female">
<div class="name">Grandmother</div>
</div>
<ul>
<li>
<div class="family" style="width: 172px">
<div class="person child male">
<div class="name">Uncle</div>
</div>
<div class="parent">
<div class="person female">
<div class="name">Wife of Uncle</div>
</div>
</div>
</div>
</li>
<li>
<div class="family" style="width: 172px">
<div class="person child female">
<div class="name">Aunt</div>
</div>
<div class="parent">
<div class="person male">
<div class="name">Husband of Aunt</div>
</div>
</div>
</div>
</li>
<li>
<div class="family" style="width: 344px">
<div class="person child female">
<div class="name">Mother</div>
</div>
<div class="parent">
<div class="person male">
<div class="name">Father</div>
</div>
<ul>
<li>
<div class="person child male">
<div class="name">Me</div>
</div>
</li>
<li>
<div class="person child female">
<div class="name">Sister</div>
</div>
</li>
</ul>
</div>
<div class="person spouse male">
<div class="name">Spouse</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</li>
</ul>
</div>编辑:我找到了一个解决方案,即在后端计算显示在一起的节点,然后写一些带宽度的样式属性到一个新引入的div中。它还不完美,如果有改进的地方,请发表评论或回答。

 以下是构建方法:
以下是构建方法:

.persondivs以及.parent与子元素,使得线条从该节点出发... 因此,欢迎任何可以使其工作的标记和CSS更改。 - Thomas