我有一个带有jQuery的JavaScript代码片段用于在连接了鼠标和键盘的电脑屏幕上完成工作:
开始在屏幕上选择文本:
$("body").on("mousedown", ".myDiv", async function(e) {
//do something
});
当屏幕上的文本选择完成时:
$("body").on("mouseup",".myDiv", function(e) {
//do something, e.g. windows.getSelection()
});
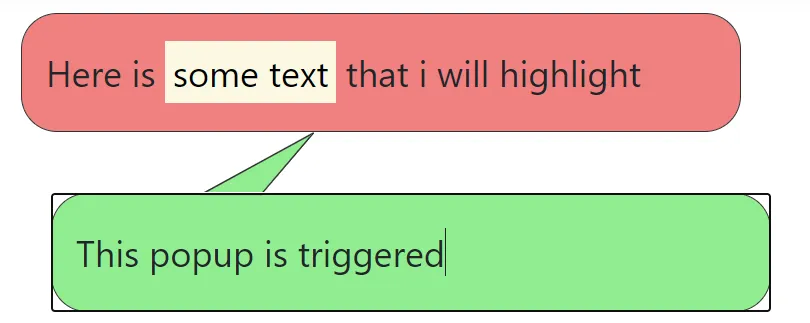
在计算机屏幕上,它看起来像这样:
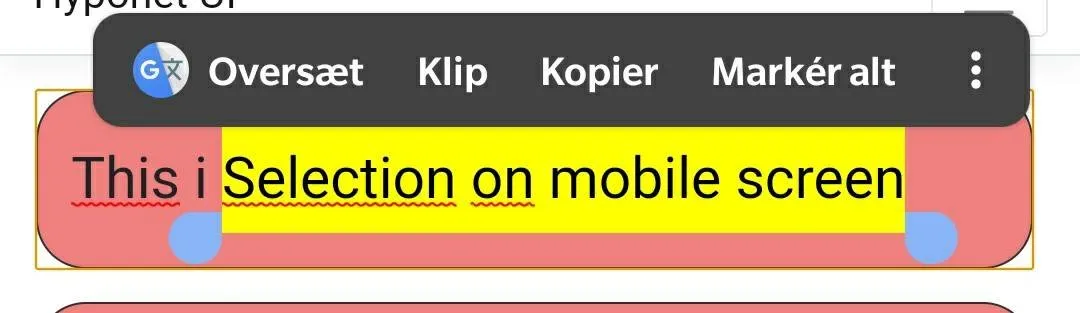
 在移动设备屏幕上,它看起来像这样:
在移动设备屏幕上,它看起来像这样:
 在移动设备上,会发生两件事情,在计算机屏幕上并不会发生:
在移动设备上,会发生两件事情,在计算机屏幕上并不会发生:- 用于修改选择文本的两个手柄 - 用于对选择文本执行操作的菜单
如何实现与计算机屏幕相同的结果,即如何模拟 mouseup 事件以向浏览器明确指示我已完成选择?
我已经尝试过:
$("body").on("touchstart",".myDiv", function(e) {
//do something, e.g. windows.getSelection()
});
$("body").on("touchend",".myDiv", function(e) {
//do something, e.g. windows.getSelection()
});
谢谢!