我使用以下代码动态创建textInputlayout并将其添加到我的lienarlayot中:
LinearLayout.LayoutParams params = new
LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
params.setMargins(10,10,10,10);
til.setLayoutParams(params);
til.setHint("Label");
til.setId(i+1);
TextInputEditText et = new TextInputEditText(til.getContext());
et.setSingleLine(true);
til.addView(et);
til.setBoxCornerRadii(R.dimen.CornerRadious,R.dimen.CornerRadious,R.dimen.CornerRadious,
R.dimen.CornerRadious);
information.addView(til);
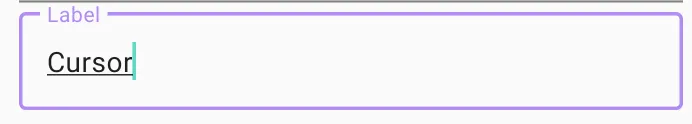
我想要更改boxStrokeColor、CursorColor和HintTextColor。
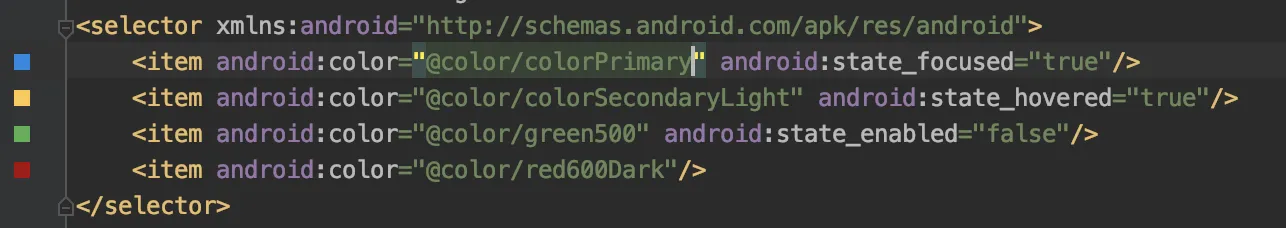
我使用以下代码块来更改boxStrokeColor
til.setBoxStrokeColor(getResources().getColor(R.color.white));
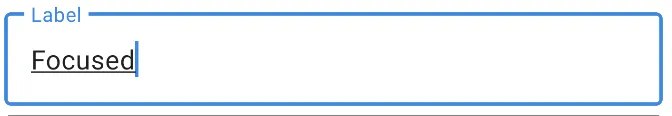
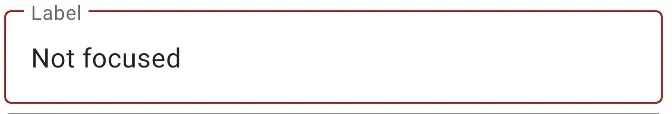
但是这段代码只有在我点击TextInputLayout时才会更改boxStrokeColor的颜色(变成白色),而没点击它时它的颜色是黑色。我该怎么将它的颜色设置为白色?