代码沙盒链接:https://codesandbox.io/s/rw0j2orqmp
我已经设置了以下网格模板:
.calculator {
margin: auto;
vertical-align: center;
width: 30%;
height: 300px;
background-color: blue;
display: grid;
grid-template-rows: repeat(5, auto);
grid-template-columns: repeat(4, auto);
grid-template-areas:
"display display display display"
"clear clear clear method"
"number number number method"
"number number number method"
"number number number method"
"posNeg number decimal method";
#display {
display: block;
grid-area: display;
margin: 5px;
resize: none;
text-align: right;
font-size: 40px;
width: 95%;
height: 100px;
}
.clear {
display: block;
grid-area: clear;
}
.number {
display: block;
grid-area: number;
}
.method {
display: block;
grid-area: method;
}
.posNeg {
display: block;
grid-area: posNeg;
}
.decimal {
display: block;
grid-area: decimal;
}
}
每个div中的按钮都是由React中以下JSX代码生成的:
function Calculator() {
return (
<div className="container">
<h1>Javascript Calculator</h1>
<div className="calculator">
<textarea id="display" />
{types.map(y => (
<div className={y} key={y}>
{buttons.map(
x =>
x.type === y ? (
<button id={x.id} key={x.id}>
{x.name}
</button>
) : null
)}
</div>
))}
</div>
</div>
);
}
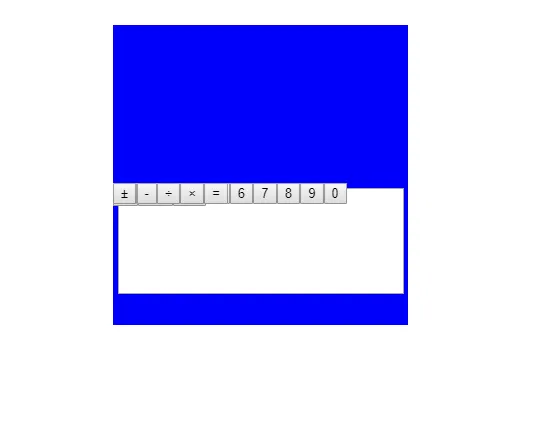
由于某种原因,当我设置它们的网格区域属性时,我的div不会尊重它们在网格区域中的位置,而是全部渲染在底部。我尝试在每个div类中设置display:block;以及在父类中将position设置为几个不同的值。最初,每个按钮都是自动生成的,而包裹它们的div不存在,当这种情况发生时,每个按钮仍然呈现在底部,并占据了容器元素的整个底部50%。
以下是示例图: