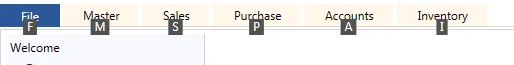
我有 Fluent Ribbon 控件。菜单项 Keytips 显示不正确,之前是这样的:
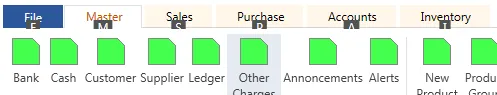
 现在是这样的:
现在是这样的:
 我的 Ribbon 菜单有固定行高,如何解决这个问题,谢谢。
这是我的代码:
我的 Ribbon 菜单有固定行高,如何解决这个问题,谢谢。
这是我的代码:
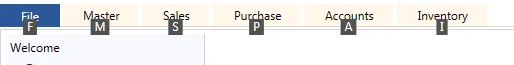
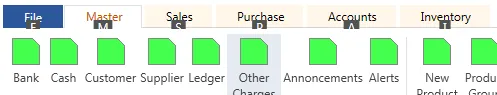
 现在是这样的:
现在是这样的:
 我的 Ribbon 菜单有固定行高,如何解决这个问题,谢谢。
这是我的代码:
我的 Ribbon 菜单有固定行高,如何解决这个问题,谢谢。
这是我的代码:<Fluent:Ribbon AutomaticStateManagement="True" x:Name="ribbon" IsAutomaticCollapseEnabled="False" IsMinimized="True">
<Fluent:Ribbon.ContextualGroups>
<Fluent:RibbonContextualTabGroup x:Name="tabGroup1"
BorderBrush="#FF9D00" Background="#FF9D00" Foreground="#C45300"
Header="FIRST" Visibility="Visible" />
</Fluent:Ribbon.ContextualGroups>
<Fluent:Ribbon.Menu>
<Grid>
<Fluent:ApplicationMenu Header="File" Visibility="{Binding IsChecked, ElementName=UseApplicationMenu, Converter={StaticResource boolToVisibilityConverter}}">
<Fluent:ApplicationMenu.RightPaneContent>
<StackPanel HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Orientation="Vertical" Width="1000">
<Border HorizontalAlignment="Stretch" BorderBrush="#64647F" BorderThickness="0,0,0,0">
<TextBlock Text="Recent files" Background="#F6F7F8" TextAlignment="Left" Padding="12,4,4,4" Foreground="#64647F" FontWeight="SemiBold" FontSize="12" />
</Border>
<StackPanel HorizontalAlignment="Stretch" Height="2">
<Border Height="1" BorderThickness="1" HorizontalAlignment="Stretch" BorderBrush="#DCDDDE" />
<Border Height="1" BorderThickness="1" HorizontalAlignment="Stretch" BorderBrush="#FEFEFF" />
</StackPanel>
</StackPanel>
</Fluent:ApplicationMenu.RightPaneContent>
<Fluent:MenuItem Header="New" Icon="pack://application:,,,/WpfSwastik;component/Images/GreenLarge.png">
<Fluent:MenuItem Header="Text document" Icon="pack://application:,,,/WpfSwastik;component/Images/GreenLarge.png" />
<Fluent:MenuItem Header="Spreadsheet" Icon="pack://application:,,,/WpfSwastik;component/Images/GreenLarge.png" />
</Fluent:MenuItem>
<Fluent:MenuItem Header="Save As" IsSplited="True" Icon="pack://application:,,,/WpfSwastik;component/Images/BlueLarge.png">
<Fluent:MenuItem Header="Standard format" Description="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna." ToolTip="Save something in standard format" Icon="pack://application:,,,/WpfSwastik;component/Images/BlueLarge.png" />
<Fluent:MenuItem Header="Export" ToolTip="Export something" Icon="pack://application:,,,/WpfSwastik;component/Images/BlueLarge.png" />
/Fluent:MenuItem>
<Fluent:MenuItem Header="Open" Description="CTRL + O" ToolTip="Open object" Icon="pack://application:,,,/WpfSwastik;component/Images/YellowLarge.png" />
<Separator />
<Fluent:MenuItem Header="Exit" Icon="pack://application:,,,/WpfSwastik;component/Images/RedLarge.png" KeyTip="X" Command="{Binding ExitCommand}" />
</Fluent:ApplicationMenu>
</Grid>
</Fluent:Ribbon.Menu>
<Fluent:RibbonTabItem x:Name="masterTabItem" Header="Master" KeyTip="M" Group="{Binding ElementName=tabGroup1, Mode=OneWay}">
<Fluent:RibbonGroupBox Icon="pack://application:,,,/WpfSwastik;component/Images/Default.png" x:Name="accountInfo" Header="Acount Info" CanAddToQuickAccessToolBar="False" IsLauncherVisible="False" Padding="25,25,25,24">
<Fluent:Button Header="Bank" Click="BankMaster" Icon="Images\Green.png" LargeIcon="Images\GreenLarge.png" />
<Fluent:Button Header="Cash" Click="CashAccount" Icon="Images\Green.png" LargeIcon="Images\GreenLarge.png" />
<Fluent:Button Header="Customer" Click="CustomersMaster" Icon="Images\Green.png" LargeIcon="Images\GreenLarge.png" />
<Fluent:Button Header="Supplier" Click="SupplierMaster" Icon="Images\Green.png" LargeIcon="Images\GreenLarge.png" />
<Fluent:Button Header="Ledger" Click="LedgerMaster"
Icon="Images\Green.png" LargeIcon="Images\GreenLarge.png" />
<Fluent:Button Header="Other Charges" Click="OtherExpanses" Icon="Images\Green.png" LargeIcon="Images\GreenLarge.png" />
<Fluent:Button Header="Annoncements" Icon="Images\Green.png" LargeIcon="Images\GreenLarge.png" />
<Fluent:Button Header="Alerts" Icon="Images\Green.png" LargeIcon="Images\GreenLarge.png" />
</Fluent:RibbonGroupBox>
</Fluent:RibbonTabItem>
</Fluent:Ribbon>