5个回答
8
您要查找的标签是
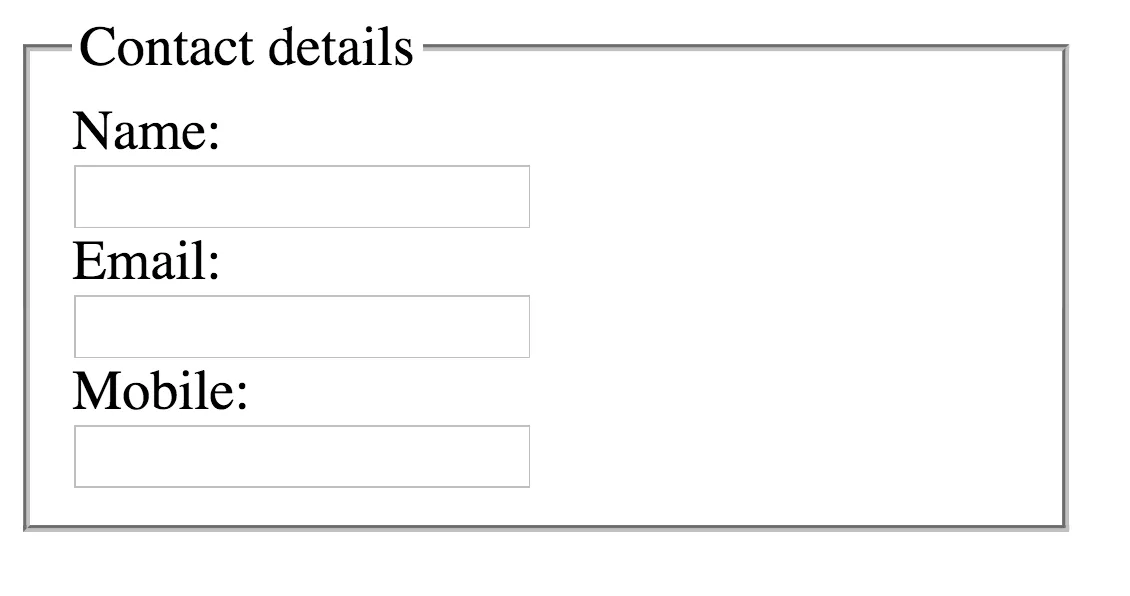
结果将类似于这样: 在您的
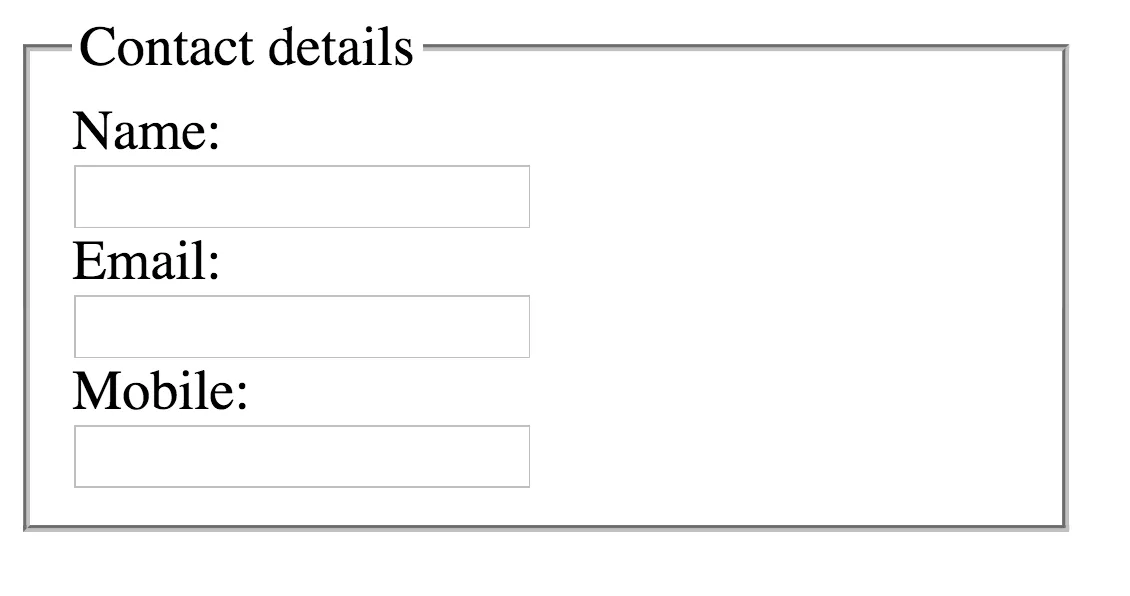
在您的
宽度决定框的大小。如果没有指定宽度或您没有使用任何CSS,则矩形的大小将是浏览器窗口的大小。
<fieldset>。<fieldset style="width:270px">
<legend>Contact details</legend>
<label>Name:<br /></label>
<input type="text" name="name"><br />
<label>Email:<br />
<input type="text" name="email"></label><br />
<label>Mobile:<br />
<input type="text" name="mobile"></label><br />
</fieldset>
结果将类似于这样:
 在您的
在您的legend标记中的所有内容都将显示在框中作为分组的标题。宽度决定框的大小。如果没有指定宽度或您没有使用任何CSS,则矩形的大小将是浏览器窗口的大小。
- The Room
4
你的意思是像这样吗?
<!DOCTYPE html>
<html>
<body>
<form>
<fieldset>
<legend>Personalia:</legend>
Name: <input type="text"><br>
Email: <input type="text"><br>
Date of birth: <input type="text">
</fieldset>
</form>
</body>
</html>
Demo here: https://jsfiddle.net/991avcmv/
- danjbh
1
使用
<legend>Sign Up</legend>标签。- whisk
0
你可以这样做:-
<fieldset>
<legend>Contact details</legend>
<label>Email:<br />
<input type="text" name="email" /></label><br />
<label>Mobile:<br />
<input type="text" name="mobile" /></label><br />
<label>Telephone:<br />
<input type="text" name="telephone" /></label>
</fieldset>- Piyush Bansal
0
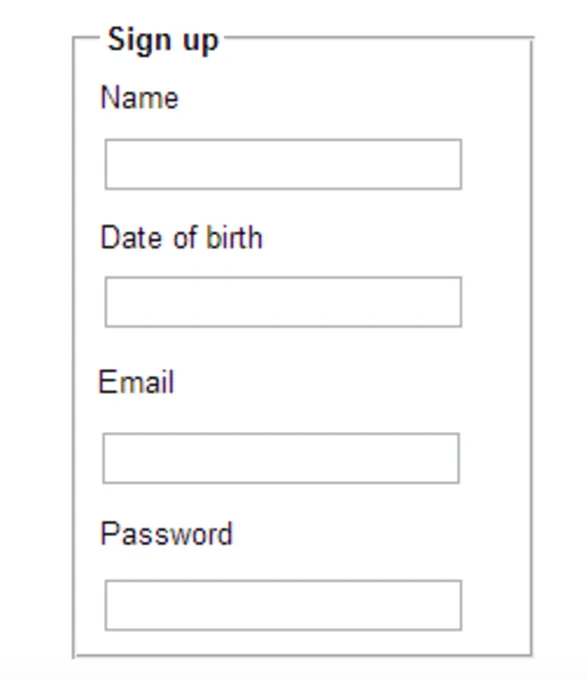
<!DOCTYPE html>
<html>
<body>
<form>
<fieldset>
<legend>Sign up:</legend>
<label>Name:</label>
<br>
<input type="text" name="name"/><br>
<label>Email: </label>
<br>
<input type="email" name="email"/><br>
<label>Date of birth:</label>
<br>
<input type="text" name="dob"/>
</fieldset>
</form>
</body>
</html>
- Arun
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接