我正在尝试为选择列表选项的一部分(单词/字母)设置样式,类似于这样:
这是包含 <span style="color:red;">着色</span> 文本的文字。
上面的示例可以正常工作。但是,如果我尝试在 <select> 元素中进行类似操作,则根本不会呈现 span 标记。
<select>
<option value="volvo">Volvo</option>
<option value="alfaromeo"><span style="color:red">Alfa</span> Romeo</option>
</select>
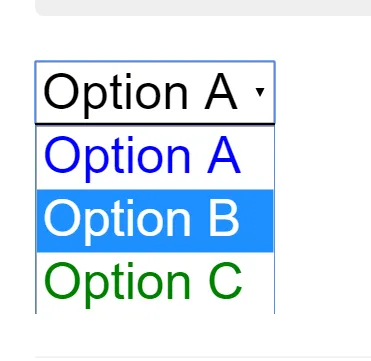
此外,您可以在 option 标签内指定样式,但这会影响整个选择,而不仅仅是其中的一部分。
总之,除了制作一个类似于 select 的自定义 HTML 元素,还有没有其他好的方法来实现这个功能呢?

select转换为div或span元素的插件,然后就能够进行操作。一个插件的例子是:selectBoxIt。 - Mivaweb