我做了一个名为 "svg-include" 的快速服务,它会简单地将具有给定属性的 DOM 元素替换为某些 svg。但是,当我尝试进行替换时,我遇到了一些问题。
为了使用
以下是一个片段:
为了使用
element.replace(),每个节点必须是node类型。如何评估我的SVG字符串,以便我可以用它来替换元素?以下是一个片段:
//Do eval here so that svg is Node not String
svg = SvgIncludeSevice.paths[i].svg;
//svg.className = results[j].className;
results[j].parentNode.replaceChild(svg, results[j]);
谢谢大家!
顺便说一句!
我不会接受任何使用JQuery或Prototype等其他东西的答案。我只想使用本地调用。
更新
我尝试使用我找到的这种粗糙的方法将字符串转换为可管理的HTML,但仍然失败了!它默默地失败了...
这是我所做的更改:
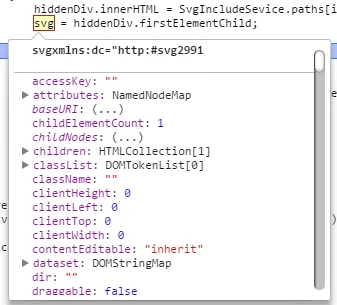
hiddenDiv.innerHTML = SvgIncludeSevice.paths[i].svg;
svg = hiddenDiv.firstElementChild;
if(svg)
{
svg.className = results[j].className;
results[j].parentNode.replaceChild(svg, results[j]);
}
奇怪的是,它确实评估了我的SVG并允许我进行替换,这太棒了!但是,替换并没有完全起作用。看看这些例子:
所以,我确实得到了我的评估SVG节点的句柄:

然而在替换发生后:

显然这没起作用...
此外,我不得不将其从我的JSFiddle复制出来进行测试。 我没有改变任何代码,只是由于某种原因在JSFiddle中不起作用... :(