我正在尝试控制HTML文本框中光标的大小。它的大小似乎默认为行高,有没有办法手动控制它?
2个回答
11
无法更改中光标的外观。如果您想要实现这一点,必须使用除以外的其他元素,例如
或
- rid
1
5实际上,可以使用CSS和JS中的caret-color或caretColor来改变插入符号的颜色。 - Mister SirCode
3
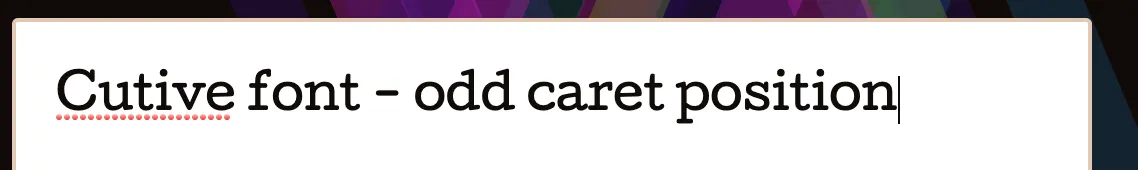
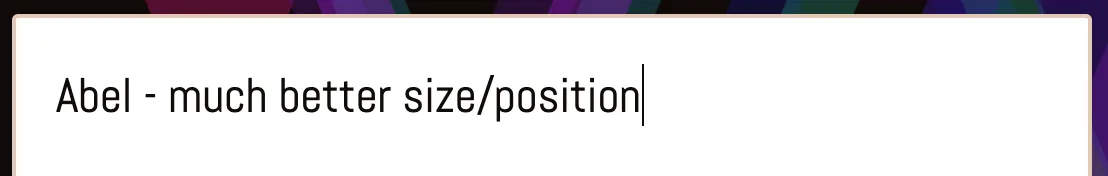
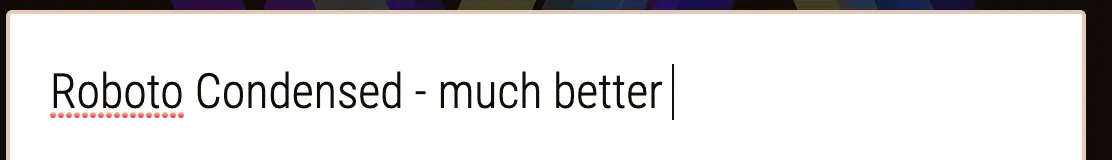
值得注意的是,有些字体的默认大小和光标位置看起来很奇怪。如果这对你来说很重要,那么考虑切换到其他字体可能是值得的。以下是一个谷歌字体看起来非常奇怪的例子以及两个不会出现这种情况的例子:
你也可以尝试使用不同的设置生成网页字体文件。 Font Squirrel Webfont Generator在专家模式下具有垂直度量和x高度匹配的设置,这可能有助于解决此问题。现在来自不同铸造厂的大多数付费网页字体也具有类似的导出设置。调整设置、重复导出、安装新文件并检查工作肯定是一项耗时任务,但通常是值得的。
- squarecandy
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接