这是我的index.html文件
<html>
<head>
<title>VR Sample</title>
<script src="//storage.googleapis.com/vrview/2.0/build/vrview.min.js"></script>
</head>
<body>
<div id="vrview">
<iframe width="100%"
height="300px"
allowfullscreen
frameborder="0"
src="http://storage.googleapis.com/vrview/index.html?image=ffff.jpg&is_stereo=true">
</iframe>
</div>
</body>
</html>
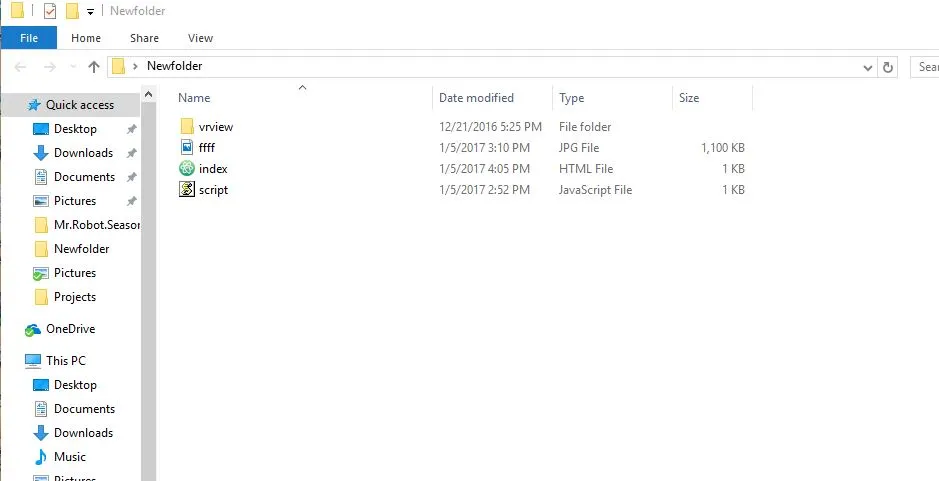
这是网站文件夹的结构。
我根据Google Codelabs的说明在Webserver for Chrome上进行了尝试。但当我点击127.0.0.1.8887的URL时,出现了一个空白页面,没有任何文件或文件夹。然后我尝试使用XAMPP进行托管,它确实可以正常工作。然而,我并没有得到全景图像,反而出现了以下错误:
我使用Google相机应用程序拍摄了360度图像,并通过Google的在线转换器将其转换为立体影像,但仍然出现了相同的错误。我还尝试从GitHub下载VRView存储库,并修改了代码:
src="vrview/index.html?image=ffff.jpg&is_stereo=true"
那个也没用。