是否可以将由Google Analytics生成的脚本,特别是标签管理器,托管在执行服务器上,而不是通过Google的脚本块从客户端获取?
目标是避免对外部脚本的依赖。
我知道Google不建议本地托管分析或标签管理器,但是否可能这样做?
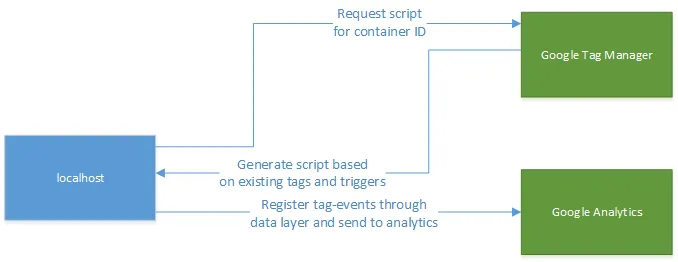
据我了解,标签管理器的工作方式是通过嵌入本地脚本来实现的,如下所示:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','YOUR-GTM-CODE');</script>
<!-- End Google Tag Manager -->
当客户端执行此操作时,它会获取一个新生成的脚本(https://www.googletagmanager.com/gtm.js?id=YOUR-CODE),其中包含编辑器自上次发布以来添加到容器中的任何新标签或触发器。请注意:请勿写出解释性内容,仅翻译。 除了失去新的标签管理器功能和新生成的标签,这个还能用吗?

gtm.js相关的任何可能的安全漏洞的攻击。如果您不信任 Google 提供安全的 JavaScript,则可以考虑使用其他分析提供程序。 - mootrichard