尝试在mapboxgl中展示箭头以指示方向。箭头只在高缩放时可见,低缩放时不可见。通过添加一个带有"symbol-placement": "line"的图像层来解决问题。
线图层
map.addLayer({
'id': 'route',
'type': 'line',
'source': 'mapSource',
'filter': ['==', '$type', 'LineString'],
'layout': {
'line-join': 'round',
'line-cap': 'round'
},
'paint': {
'line-color': '#3cb2d0',
'line-width': {
'base': 1.5,
'stops': [[1, 0.5], [8, 3], [15, 6], [22, 8]]
}
}
});
箭头层
const url = 'img/arrow.png'
map.loadImage(url, (err, image) => {
if (err) { return; }
map.addImage('arrow', image);
map.addLayer({
'id': 'arrowId',
'type': 'symbol',
'source': 'mapSource',
'layout': {
'symbol-placement': 'line',
'symbol-spacing': 1,
'icon-allow-overlap': true,
// 'icon-ignore-placement': true,
'icon-image': 'arrow',
'icon-size': 0.045,
'visibility': 'visible'
}
});
});
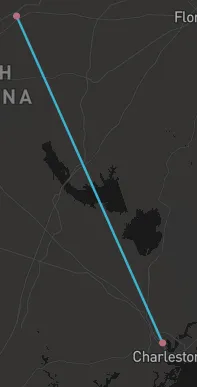
低缩放比例下无箭头
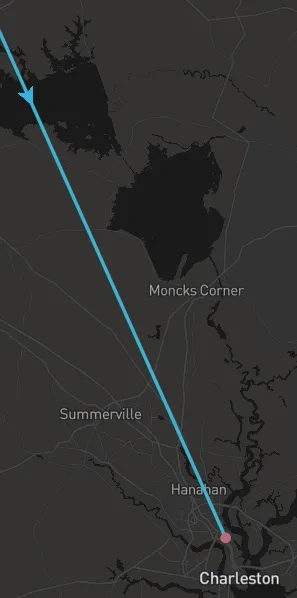
高缩放比例下显示箭头
我尝试过调整符号间距,但没有效果。 是否有办法强制Mapbox在低缩放比例下显示箭头?


symbol-spacing应该控制这个,但在大约100以下没有任何效果。我怀疑这与您的源图标太大有关。也许首先调整图像大小,而不要依赖于icon-size。 - undefined