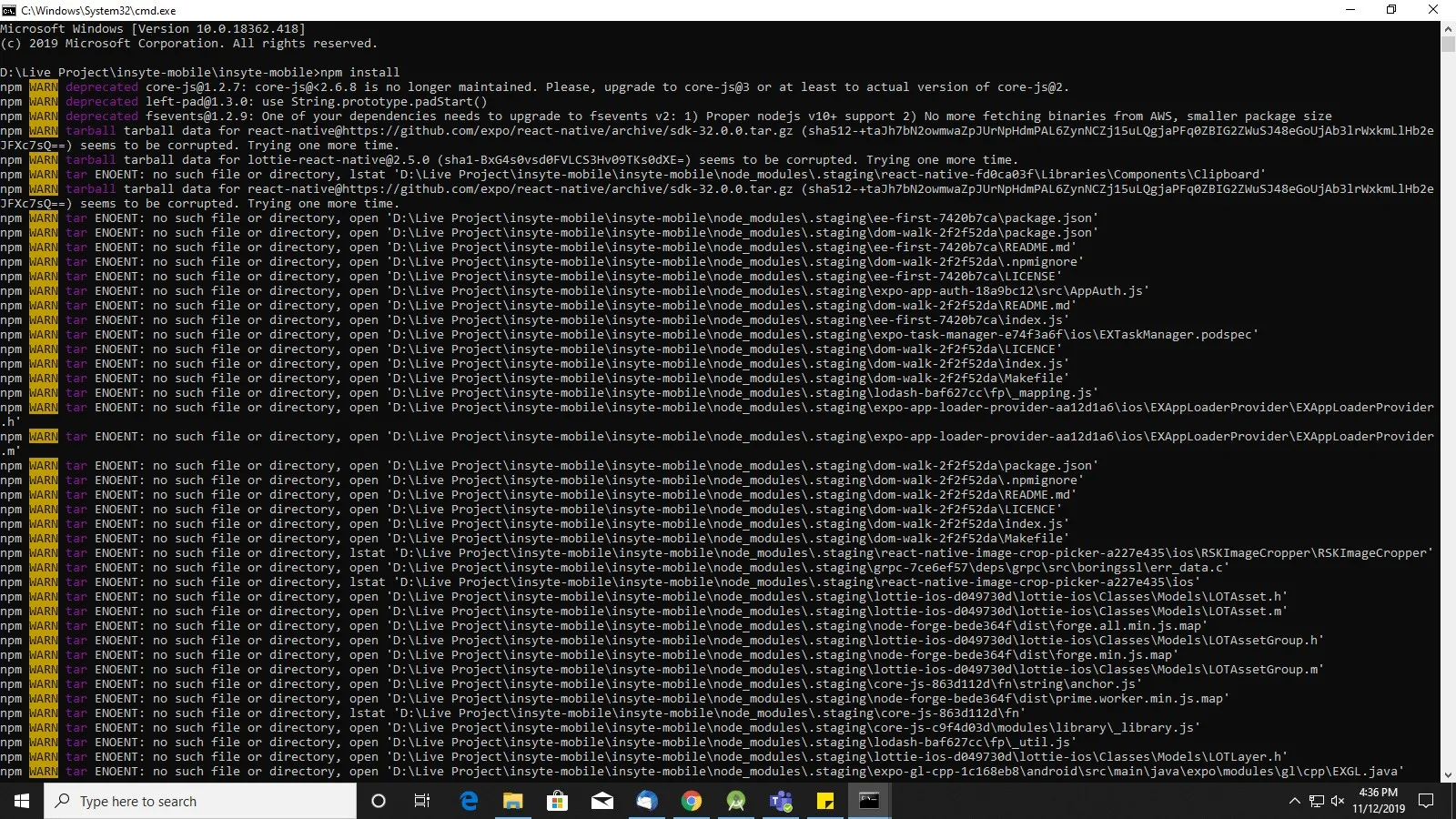
当我运行npm install时,我遇到了以下错误:
npm WARN tar ENOENT: no such file or directory, open 'D:\Live Project\insyte-mobile\insyte-mobile\node_modules.staging\core-js-c9f4d03d\library\fn\symbol\unscopables.js'
这是我的package.json:
{
"name": "tonight-mobile",
"version": "0.1.0",
"private": true,
"devDependencies": {
"jest-expo": "~27.0.0",
"react-test-renderer": "16.3.1"
},
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"eject": "expo eject",
"initial-android": "npm install && npm run android",
"initial-ios": "npm install && npm run ios",
"android": "expo start --android",
"ios": "expo start --ios",
"test": "jest",
"postinstall": "rm ./node_modules/react-native/local-cli/core/__fixtures__/files/package.json"
},
"jest": {
"preset": "jest-expo"
},
"dependencies": {
"axios": "^0.18.0",
"expo": "^32.0.0",
"expo-image-picker": "^5.0.2",
"firebase": "^5.7.1",
"firebase-admin": "^8.5.0",
"firebase-functions": "^3.2.0",
"react": "16.5.0",
"react-native": "https://github.com/expo/react-native/archive/sdk-32.0.0.tar.gz",
"react-native-firebase": "^5.1.1",
"react-native-image-crop-picker": "^0.21.3",
"react-native-image-picker-form": "^0.2.5",
"react-native-maps": "^0.21.0",
"react-native-responsive-image": "^2.3.1",
"react-native-swiper": "^1.5.14",
"react-native-vector-icons": "^5.0.0",
"react-navigation": "^2.13.0",
"react-navigation-tabs": "^1.0.2",
"react-redux": "^5.0.7",
"redux": "^4.0.0",
"redux-persist": "^5.10.0",
"redux-persist-filesystem-storage": "^1.3.2",
"redux-thunk": "^2.3.0",
"tcomb-form-native": "^0.6.20"
}
}
以上是package.json文件。
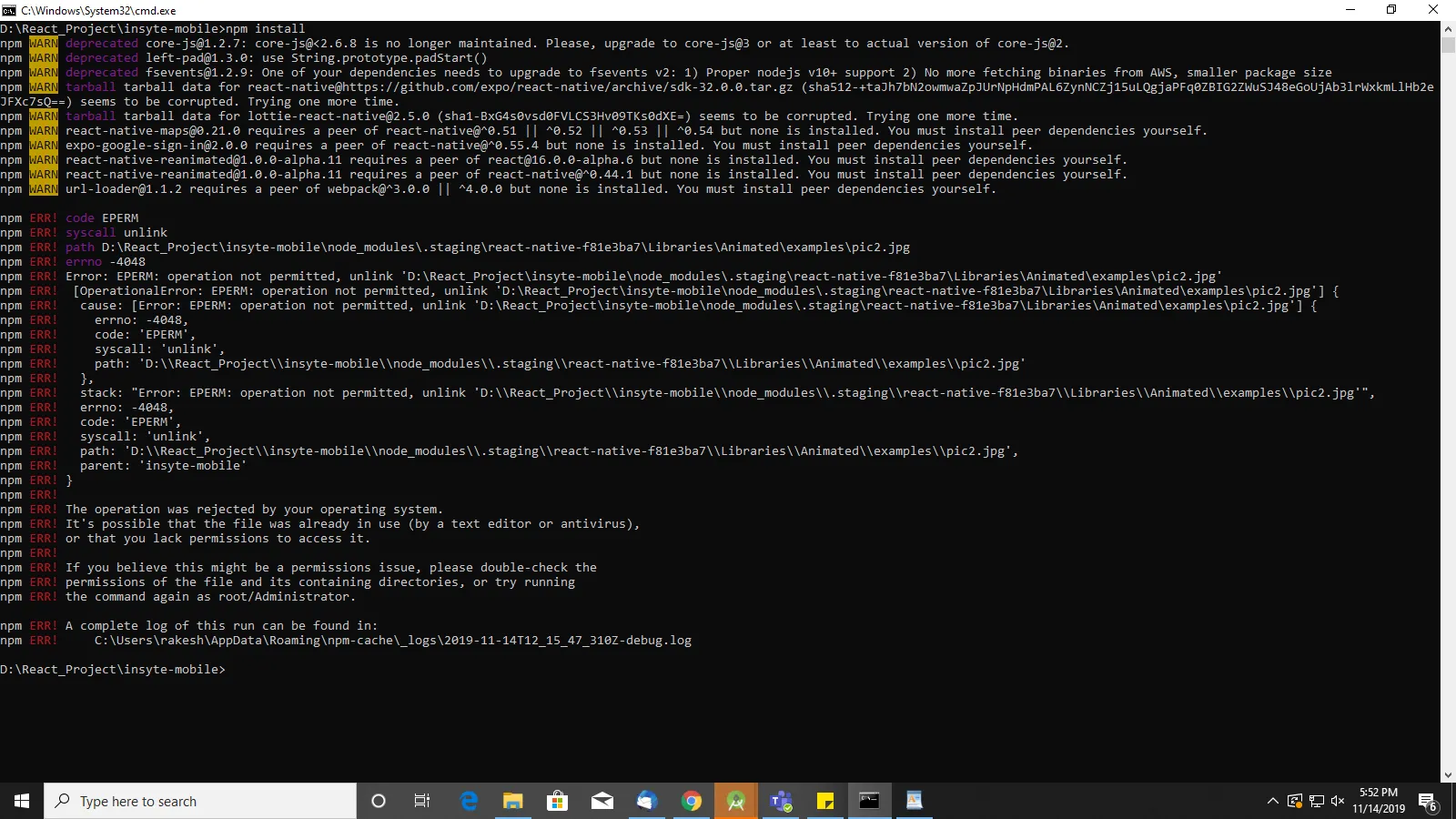
我还使用了该项目的另一段代码,但这次出现以下错误:


package.json文件同一目录下吗? - el solo lobo