我正在使用Webpack为Chrome扩展程序构建我的资产。
通常在
以前,我在某个地方创建了这个文件,并使用
我熟悉Node.js,并知道如何获取AJAX数据。我可能可以通过谷歌搜索了解如何生成JSON文件。但是,我不知道如何将此Node.js应用程序与Webpack构建连接。我应该使用插件吗?
请帮助我解决这个问题。我正在使用
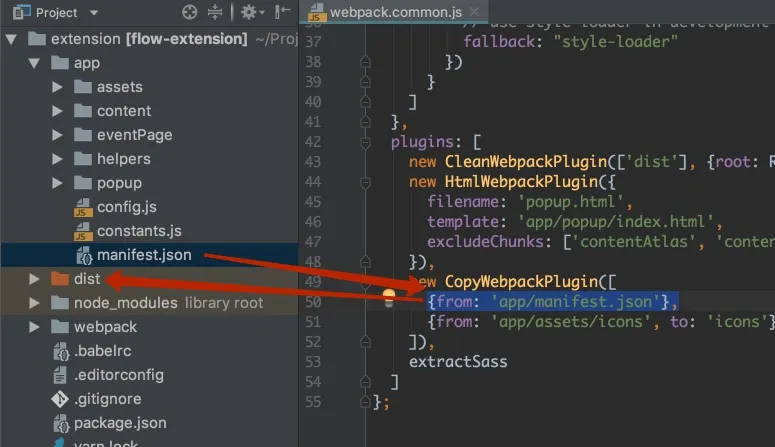
/dist目录下,您应该有一些JS文件、一些HTML文件和manifest.json。以前,我在某个地方创建了这个文件,并使用
'copy-webpack-plugin'将其简单地复制到/dist文件夹中,就像这样:
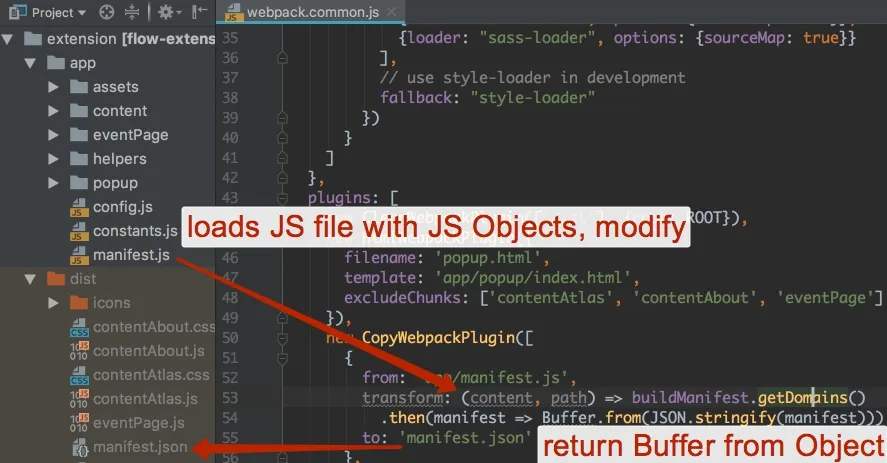
现在,我需要动态生成这个manifest.json文件。我需要发起AJAX请求,获取一些在manifest.json中所需的数据,生成这个文件,然后将其放入/dist文件夹中。我熟悉Node.js,并知道如何获取AJAX数据。我可能可以通过谷歌搜索了解如何生成JSON文件。但是,我不知道如何将此Node.js应用程序与Webpack构建连接。我应该使用插件吗?
请帮助我解决这个问题。我正在使用
"webpack": "^3.0.0"。