我有一个问题,关于网站响应不同屏幕尺寸的设备。在浏览器中缩放是否与在具有不同屏幕尺寸的设备上打开我的网站相同?
此外,我发现我的网页在较大的屏幕上看起来很好,但将其缩小使我的图像彼此之间距离更远,并产生图像之间的白色空白。这是应该这样吗?
对于CSS而言,它们是相同的。
您可以通过在JS控制台中运行此单行代码来轻松验证:window.matchMedia('(min-width: <X>px)').matches。
假设您有一台FullHD显示器(宽度为1920像素)并使用Google Chrome。还要确保您的缩放比例为100%。然后您将看到window.matchMedia('(min-width: 1920px)').matches返回true,但window.matchMedia('(min-width: 1921px)').matches返回false。
现在,缩小到50%并重复。您将看到window.matchMedia('(min-width: 3840px)').matches返回true,但window.matchMedia('(min-width: 3841px)').matches返回false。这证明HTML页面中的CSS将认为屏幕宽度为3840px。
浏览器缩放与不同的屏幕尺寸不同。
你可以将其比作想要打印出来的图像。 如果你使用放大镜,图像看起来比实际大小要大,但物理大小仍然相同。
如果你将其打印在更大的纸张上,它实际上会更大。 对于响应式设计,我认为缩放不会有任何帮助。
开发工具是更好的选择,因为你可以按照自己的意愿调整网站大小。
例如,Firefox 还提供了一些模拟真实屏幕尺寸的设置。
我鼓励你使用 Firefox,因为开发工具非常棒。
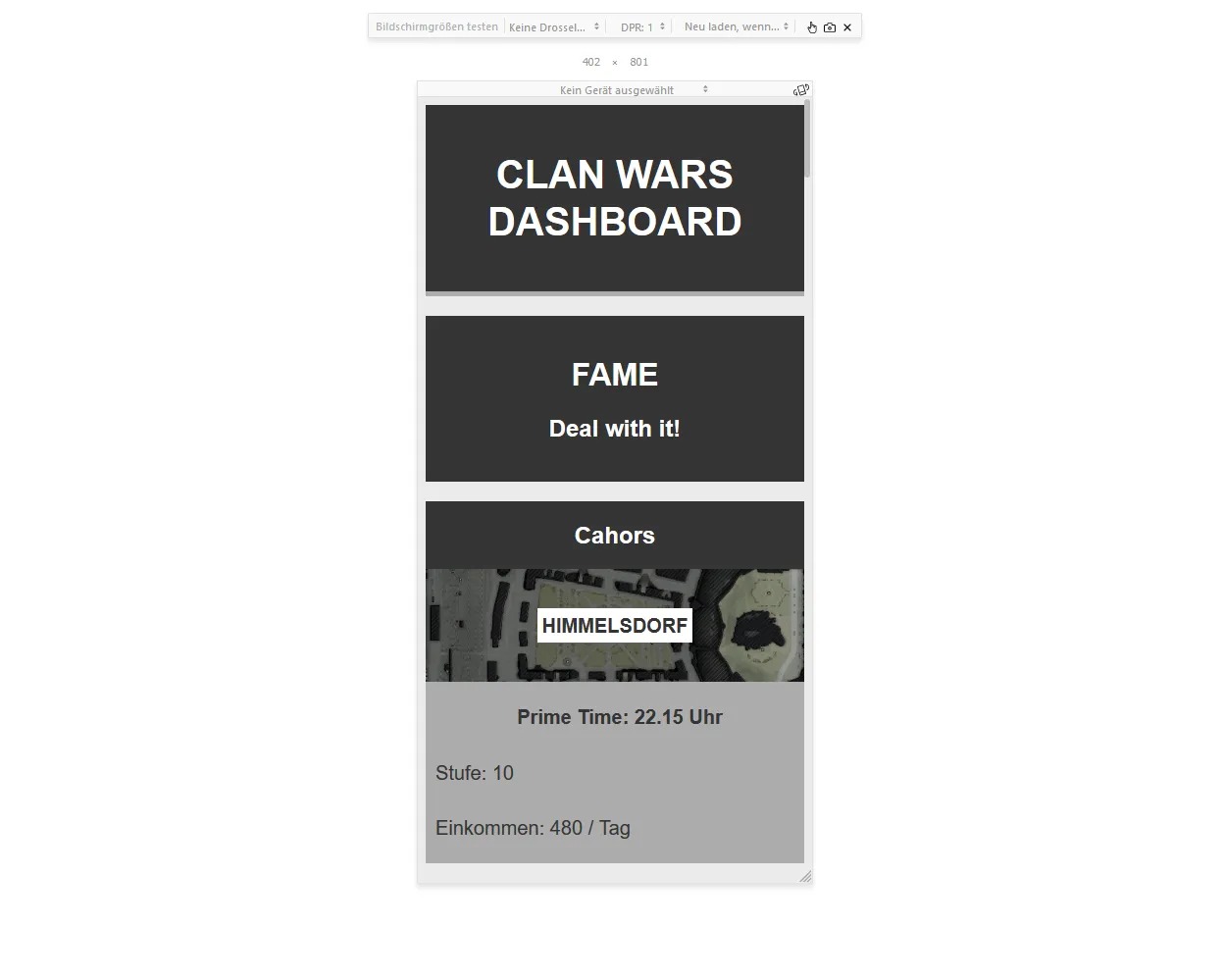
以下是一些屏幕截图,展示了如何在 Firefox 中测试响应式设计。
 自定义分辨率
自定义分辨率
如果您想创建响应式设计,我还鼓励您查看CSS Grid,因为它使构建响应式网站变得非常容易。
Firefox Dev Tools链接:[LINK]
不,它们不一样。
现代浏览器中实现的缩放仅仅是“拉伸”像素。也就是说,元素的宽度并没有从128像素变为256像素;相反,实际像素的大小增加了一倍。形式上,该元素仍然具有128个CSS像素的宽度,即使它恰好占据了256个设备像素的空间。
换句话说,将缩放比例设置为200%会使一个CSS像素的大小增加到四倍于一个设备像素的大小。(宽度增加两倍,高度增加两倍,总共增加四倍)。
了解更多关于缩放时发生的情况: https://dev59.com/N10b5IYBdhLWcg3wQPfw#40149173