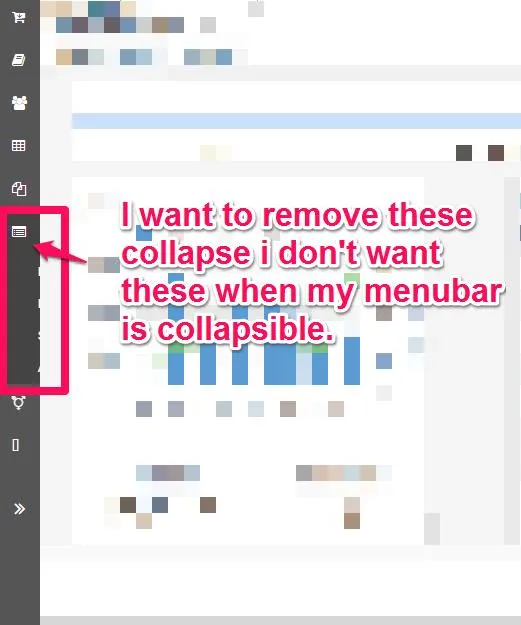
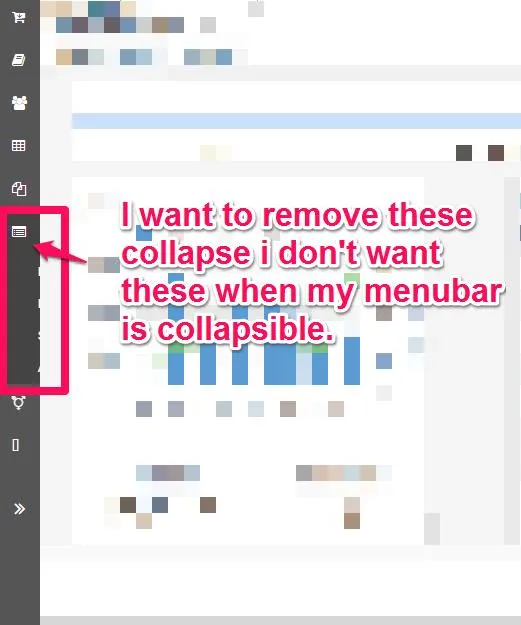
我想要移除这些幻灯片向上展开的功能。
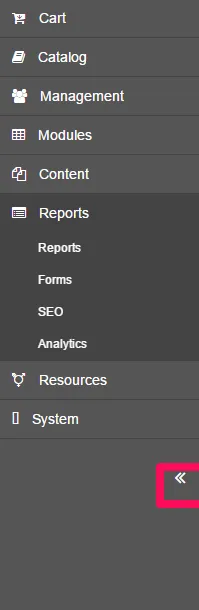
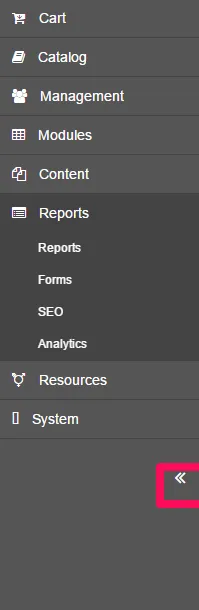
我正在制作一个可折叠的菜单,这里是帮助您更好理解的图片。

$( document ).ready(function() {
$("#tabBar ul.buttons > li > a").on("click", function(e){
//if submenu is hidden, does not have active class
if(!$(this).hasClass("active")) {
// hide any open menus and remove active classes
$("#tabBar ul.buttons li ul").slideUp(350);
$("#tabBar ul.buttons li a").removeClass("active");
// open submenu and add the active class
$(this).next("ul").slideDown(350);
$(this).addClass("active");
//if submenu is visible
}else if($(this).hasClass("active")) {
//hide submenu and remove active class
$(this).removeClass("active");
$(this).next("ul").slideUp(350);
}
});
});
当我通过jQuery向body添加另一个div时
$(document).ready(function(){
$(".Collapse_menu").click(function(){
$(".bodyStatic").toggleClass("collapse-body");
//comment: here i want to add my code so that when i call collapse-body the top slide up function should remove
});
});
我正在制作一个可折叠的菜单,这里是帮助您更好理解的图片。


.slideUp(),否则不执行。 - Hemal