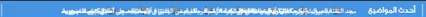
我在我的网站上使用的滑动tap存在问题。
问题在于文章标题互相重叠....
CSS:
background: none;
display: inline-block;
list-style: disc;
margin: 0 0 0 20px;
color: #fff;
letter-spacing: ;
float: left;
/* width: 300px; */
text-align: left;
}
以下是跑马灯代码 CSS:
display: inline-block;
width: -webkit-fill-available;
overflow: hidden;
text-align: initial;
/* width: 300px; */
float: right;
padding-left: 5px;
padding-right: 5px;
/* white-space: nowrap; */
HTML
<ul style="width: auto;">
<marquee direction="right" scrolldelay="1" onmouseout="scrollAmount=7" onmouseover="scrollAmount=7" scrollamount="7">
<li style="list-style: none;">
<img src="images/logonews.png" width="20" height="20" style="">
<a href="art.php?id=1010101099">الجيش المصري يفجّر 4 مساجد شمال سيناء</a>
</li>
<li style="/* list-style: none; */">
<img src="images/logonews.png" width="20" height="20" style="">
<a href="art.php?id=1010101098">بالصور.. "سبق" ترصد تضرر مساجد نجران من قذائف المليشيات الحوثية</a>
</li>
<li style="list-style: none;">
<img src="images/logonews.png" width="20" height="20" style="">
<a href="art.php?id=1010101097">افتتاح أول مسجد على أطلال كنيسة مهجورة في إيطاليا</a>
</li>
<li style="list-style: none;">
<img src="images/logonews.png" width="20" height="20" style="">
<a href="art.php?id=1010101096">حكم قبض اليدين في الصلاة</a>
</li>
<li style="list-style: none;">
<img src="images/logonews.png" width="20" height="20" style="">
<a href="art.php?id=1010101095">إمامة المسافر بالمقيم</a>
</li>
<li style="list-style: none;">
<img src="images/logonews.png" width="20" height="20" style="">
<a href="art.php?id=1010101094">ترك الصلاة</a>
</li>
<li style="list-style: none;">
<img src="images/logonews.png" width="20" height="20" style="">
<a href="art.php?id=1010101092">حكم تكرار الجماعة في المسجد</a>
</li>
<li style="list-style: none;">
<img src="images/logonews.png" width="20" height="20" style="">
<a href="art.php?id=1010101090">بالصور.. "نورد كمال" أبعد مسجد على الكرة الأرضية</a>
</li>
<li style="list-style: none;">
<img src="images/logonews.png" width="20" height="20" style="">
<a href="art.php?id=1010101089">مسجد النقلة بدير البلح يكرم الملتزمين في صلاة الفجر</a>
</li>
<li style="list-style: none;">
<img src="images/logonews.png" width="20" height="20" style="">
<a href="art.php?id=1010101088">إنشاء أول مسجد مخصص للنساء في بريطانيا</a>
</li>
</marquee>
</ul>