
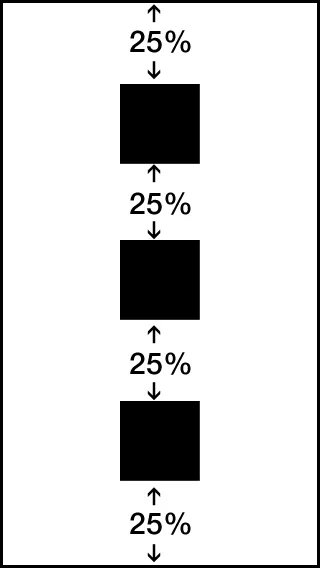
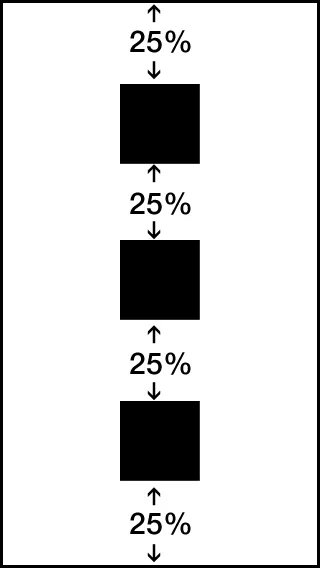
你好,我想在三个元素之间创建相对约束。当从4英寸调整大小到3.5英寸时,这些约束会按比例缩放到新的大小,而对象保持其大小。

你好,我想在三个元素之间创建相对约束。当从4英寸调整大小到3.5英寸时,这些约束会按比例缩放到新的大小,而对象保持其大小。
int width = self.view.frame.size.width;
int height = self.view.frame.size.height;
通过这种方式为您的元素设置X和Y坐标。
参考此代码 -
int imageX = 2,imageY = 2;
int count1 = 0;
for (int i = 0; i < [mainMenuColumn1Array count]; i++) {
count1++;
MenuClass *menuClass = [[MenuClass alloc] init];
menuClass = [mainMenuColumn1Array objectAtIndex:(count1 - 1)];
UIButton *menuBtn = [UIButton buttonWithType:UIButtonTypeCustom];
menuBtn.frame = CGRectMake(imageX, imageY, (width/2)-4, (height/3)-4);
menuBtn.tag = count1;
[menuBtn addTarget:self action:@selector(mainMenu1Action:) forControlEvents:UIControlEventTouchUpInside];
menuBtn.backgroundColor = [UIColor colorWithRed:17.0/255.0 green:116.0/255.0 blue:239.0/255.0 alpha:1.0];
[mainView1 addSubview:menuBtn];
imageY = imageY + height/3;
imageX = 2;
}
在这里,我动态添加了UIButtons。并且我动态设置了XY坐标。这是适用于所有尺寸设备的通用代码。
据我所知,您无法在界面构建器中完成此操作,因为您无法通过界面构建器指定约束的乘数。但是,您可以很容易地在代码中完成此操作,特别是使用Github或Cocoapods提供的优秀自动布局助手类别(免责声明-我编写了该类别!)。
该类别包含一种方法,可沿指定轴均匀分布视图数组,在幕后它使用包含视图尺寸的乘数创建约束-因此,对于两个视图,例如,中心点将位于相关轴的0.33和0.66处。
要将其用于主要在界面构建器中构建的视图,您需要使用占位符约束(在运行时删除),然后在viewDidLoad之后添加类别约束。