我想要实现与iPhone中相同的功能。

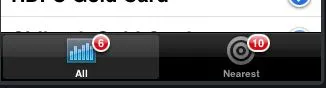
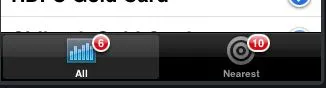
我已经实现了与iPhone底部栏相同的自定义Tabhost。 我可以为正常/选定状态设置两个图标,但我需要如图所示带有通知数量的动态图标。
谢谢
我想要实现与iPhone中相同的功能。

我已经实现了与iPhone底部栏相同的自定义Tabhost。 我可以为正常/选定状态设置两个图标,但我需要如图所示带有通知数量的动态图标。
谢谢
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dip"
android:layout_height="64dip"
android:layout_weight="1"
android:layout_marginLeft="-3dip"
android:layout_marginRight="-3dip"
android:orientation="vertical"
android:background="@drawable/tab_indicator" >
<ImageView
android:id="@+id/chat_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/chat_icon"
android:layout_centerHorizontal="true"/>
<TextView
android:id="@+id/new_notifications"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/chat_icon"
android:layout_toRightOf="@+id/chat_icon"
android:layout_marginLeft="-8dp"
android:layout_marginTop="0dp"
android:paddingTop="2dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingBottom="2dp"
android:textSize="8sp"
android:textStyle="bold"
android:textColor="@android:color/primary_text_dark"
android:background="@drawable/badge"
android:visibility="gone"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chat"
style="@android:attr/tabWidgetStyle"
android:textColor="@android:color/tab_indicator_text"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
TextView id:new_notifications 的背景。<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<stroke android:width="2dp" android:color="#FFFFFF" />
<corners android:radius="10dp"/>
<padding android:left="2dp" />
<solid android:color="#ff2233"/>
</shape>
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View chatTab = inflater.inflate(R.layout.chat_tab, null);
tvNewNotifications = (TextView) chatTab.findViewById(R.id.new_notifications);
intent = new Intent().setClass(MainTab.this, Chat.class);
tabSpec = tabHost
.newTabSpec("chat")
.setIndicator(chatTab)
.setContent(intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP));
如您所见,我的相对布局有一个背景@drawable/tab_indicator,tab indicator.xml是标签的框架标准可绘制部分,我从SDK中获取的建议您也从SDK中的api文件夹复制一些图片,您可以在your_sdk_drive:\sdk\platforms\android-8找到它。