我刚刚创建了一个使用目标_self的HTML页面。
但现在我有太多链接,我想将所有链接目标更改为_blank,而且很难做到。 有没有一种JavaScript可以一次性应用于所有链接,只需编写1次?
因为我的代码太长了,并且需要很长时间才能在所有链接中进行更改。 有没有什么诀窍呢?
像这样:
<a href="http://www.google.com"></a>
<a href="http://www.facebook.com"></a>
<a href="http://www.gmail.com"></a>
<a href="http://www.twitter.com"></a>
<a href="http://www.stackoverflow.com"></a>
<a href="http://plus.google.com"></a>



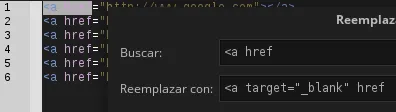
- 搜索“href”
- 点击“查找全部”,选择所有“href”结果。
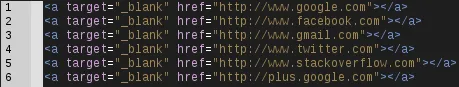
- 在“href”之前编写您的“target”。
- Olav Kokovkin