如何在禁用JavaScript的情况下加载外部CSS文件。
应该适用于IE 6到9、Firefox、Google Chrome和Safari。
我尝试了使用
应该适用于IE 6到9、Firefox、Google Chrome和Safari。
我尝试了使用
我会采取另一种方式。始终加载包含以body.jsEnabled为前缀的规则的css。然后通过javascript在body上简单添加一个类"jsEnabled"。
通过这种方式"发现功能",近似于http://www.modernizr.com/的工作方式。
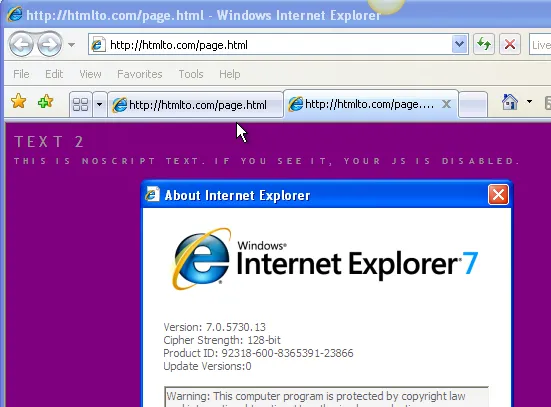
我已在IE7中测试了这种方法,并且它可以正常工作。在<noscript>标签内使用<style>标签(而不是<link>)。
<noscript>
<style type="text/css">
@import url (yourexternalfile.css);
body{
background-color: purple;
}
</style>
</noscript>
编辑:
这是在IE7中工作的屏幕截图。

试试这个:
<html>
<head>
<script type="text/javascript"> document.write('<'+'!--'); </script>
<link rel="stylesheet" type="text/css" href="non-js.css">
<!-- -->
</head>
<body>
<script type="text/javascript"> document.write('<'+'!--'); </script>
Visible when no-JS
<!-- --> Always visible
</body>
</html>
即使使用Hack方式编写,HTML的语法也要正确。当JavaScript启用时,注释开始控制标签将被打印到页面中 - 然后第二个开始标签被忽略,并且结束标签关闭了被注释的内容。link标签将被注释并且根本不会被下载,所以如果JS被启用。
虽然在<head>中不允许使用<noscript>,而<link> + <style>只能在<head>中使用,但您也可以使用以下方法:
<link id="noscriptStyle" rel="stylesheet" type="text/css" href="my_external_css_file.css" />
<script type="text/javascript">
document.getElementById('noscriptStyle').parentNode.removeChild(document.getElementById('noscriptStyle'));
</script>
但是我个人更喜欢cherouvim发布的方法。
CSS文件与启用/禁用JavaScript无关...
<link rel="stylesheet" type="text/css" href="my_external_css_file.css" />
$(function(){$('body').addClass('jsEnabled');});即可。 - cherouvim<link rel="stylesheet" type="text/css" href="non-js.css">,并希望将此 CSS 文件保留在所有其他 CSS 文件之后。 - Jitendra Vyas