我不知道如何在pug中加载样式表。我已经尝试了各种方法,并在谷歌上进行了广泛搜索。这似乎是一个很愚蠢的问题,但我已经浪费了很多时间来解决它。
我的文件结构如下:
/main
server.js
package.json
/views
layout.pug
main.pug
/public
style.css
在接下来的所有示例中,我已经尝试以以下方式引用文件:
href="../public/style.css"href="./public/style.css"href="/public/style.css"href="public/style.css"
和
href="/style.css"
我已经尝试过:
1)在main.pug中使用链接元素
//- daytime page
extends layout.pug
block styles
link(rel="stylesheet" type="text/css" href="../public/style.css")
2) In the layout.pug using include
//- layout
doctype
html
head
meta(charset='UTF-8')
block title
title country
block styles
body
style.
include ../public/day.css
以及头部内部
3) 在layout.pug中使用
//- layout
doctype
html
head
meta(charset='UTF-8')
block title
title country
block styles
link(rel="stylesheet" type="text/css" href="../public/style.css")
body
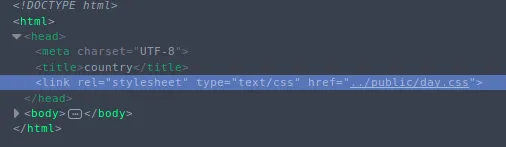
检查源代码
当我检查包含Pug元素的Pug文件的源代码时,浏览器显示链接已正确呈现在父元素中。
如果我直接在Pug文件中编写CSS,则可以加载:
style.
selector{
rule
rule
}
我的CSS样式不能内联,也不能直接在Pug文件中使用HTML(规定如此)。为什么我的样式表没有加载呢?
技术规格:
- Firefox 56.0
- Ubuntu 16.04
- Pug 2.0
- Express 4.16.2

.createElement('link')并附带.onload事件。 - pirs