该代码由BrowseFragment组成,每个标题行都有多个列表行与之关联。参考此代码,我能够正确地使用PageRow而不是ListRow进行实现。
(https://github.com/googlesamples/leanback-showcase/blob/master/app/src/main/java/android/support/v17/leanback/supportleanbackshowcase/app/page/PageAndListRowFragment.java)
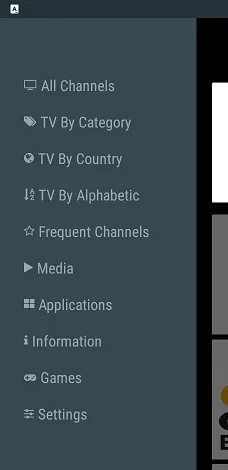
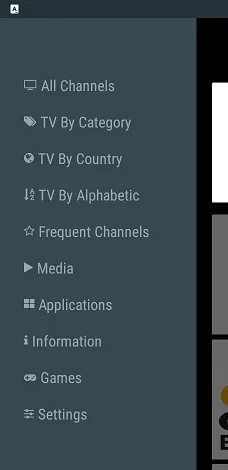
问题出在这个函数上,它帮助我自定义标题(向标题添加图标):
问题出在这个函数上,它帮助我自定义标题(向标题添加图标):

browseFragment.setHeaderPresenterSelector(new PresenterSelector() {
@Override
public IconHeaderPresenter getPresenter(Object item) {
return new IconHeaderPresenter();
}
});
我添加之后,标题不再被选中,我也无法在它们之间导航。
这是我创建的浏览片段:
...
browseFragment = new BrowseFragment();
browseFragment.setHeadersState(BrowseFragment.HEADERS_ENABLED);
browseFragment.prepareEntranceTransition();
browseFragment.setHeaderPresenterSelector(new PresenterSelector() {
@Override
public IconHeaderPresenter getPresenter(Object item) {
return new IconHeaderPresenter();
}
});
mBackgroundManager = BackgroundManager.getInstance(shared.main);
mBackgroundManager.attach(shared.main.getWindow());
browseFragment.getMainFragmentRegistry().registerFragment(IconPageRow.class,
new PageRowFragmentFactory(mBackgroundManager));
...
private static class PageRowFragmentFactory extends BrowseFragment.FragmentFactory {
private final BackgroundManager mBackgroundManager;
PageRowFragmentFactory(BackgroundManager backgroundManager) {
this.mBackgroundManager = backgroundManager;
}
@Override
public Fragment createFragment(Object rowObj) {
ArrayObjectAdapter adapter=((IconPageRow)rowObj).getAdapter();
RowsFragment rowsFragment = new RowsFragment();
rowsFragment.enableRowScaling(true);
rowsFragment.setAdapter(adapter);
mBackgroundManager.setDrawable(null);
rowsFragment.setOnItemViewClickedListener(browseClickListener);
rowsFragment.setOnItemViewSelectedListener(browseSelectedListener);
return rowsFragment;
}
}