我正在尝试使用jQuery和正则表达式在客户端验证我的电子邮件地址字段,但出于某些原因,JavaScript在正则表达式中抱怨语法错误。
@((?:[\w-]+\.)*\w[\w-]{0,66})
超出
/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i;
jQuery Function
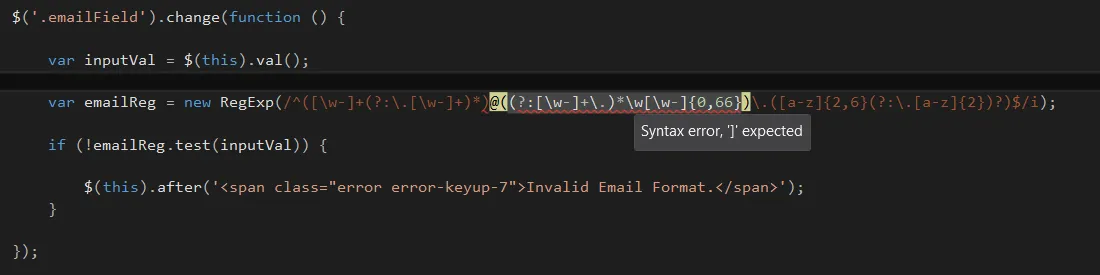
$('.emailField').change(function () {
var inputVal = $(this).val();
var emailReg = /^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i;
if (!emailReg.test(inputVal)) {
$(this).after('<span class="error error-keyup-7">Invalid Email Format.</span>');
}
});

<script>也可以。不需要额外的库。 - Drakes/[^@]+@[^@]+/;-) - Armand