我目前在动态创建QPushButton时使用以下样式表属性:
QPushButton旁边还有一个图标 - QPushButton位于QToolBar中。当应用程序在我的计算机上运行时,这种样式效果很好。然而,当该应用程序在另一台显示器放大的系统上运行时就会出现问题。 (在Windows-7上,通过转到控制面板中的显示器并选择更大 - 150%来完成此操作)。当应用程序在具有放大显示器的系统上运行时,我得到了以下结果。 (其中的文本应该是“Hello MyBig World!!”) 注意感叹号丢失了。我认为只有在按钮中有图标时才会出现此问题。没有图标时,QPushButton看起来很好。以下是我创建QPushButton的方式。
任何关于为什么会出现这种情况以及我如何解决这个问题的建议——这个按钮在我的电脑上宽度正常,所有文本和感叹号都显示出来。然而,在字体被放大的计算机上,所有文本都无法完全显示。为了在那台电脑上显示整个文本,我需要重新设计样式表并改变和增加最小宽度。我不想一直重新设计样式表,希望知道这个问题的正确和有效的解决方案。
更新
这是我现在正在使用的代码。
string mystyle = "QPushButton { border: 1px solid #8f8f91; border-radius: 1px; min-width: 90px; min-height: 18px;}"
QPushButton旁边还有一个图标 - QPushButton位于QToolBar中。当应用程序在我的计算机上运行时,这种样式效果很好。然而,当该应用程序在另一台显示器放大的系统上运行时就会出现问题。 (在Windows-7上,通过转到控制面板中的显示器并选择更大 - 150%来完成此操作)。当应用程序在具有放大显示器的系统上运行时,我得到了以下结果。 (其中的文本应该是“Hello MyBig World!!”) 注意感叹号丢失了。我认为只有在按钮中有图标时才会出现此问题。没有图标时,QPushButton看起来很好。以下是我创建QPushButton的方式。
QPushButton *button_test = new QPushButton( "Hello MyBig World!!" ,this);
button_test->setStyleSheet(mystyle.c_str());
button_test->setIcon(QIcon(":/../SomeFile.png"));
任何关于为什么会出现这种情况以及我如何解决这个问题的建议——这个按钮在我的电脑上宽度正常,所有文本和感叹号都显示出来。然而,在字体被放大的计算机上,所有文本都无法完全显示。为了在那台电脑上显示整个文本,我需要重新设计样式表并改变和增加最小宽度。我不想一直重新设计样式表,希望知道这个问题的正确和有效的解决方案。
更新
这是我现在正在使用的代码。
std::string pbstyles = "QPushButton { border: 1px solid #8f8f91; border-radius: 1px; font: 12px;"
"background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #f6f7fa, stop: 1 #dadbde); "
"padding-right:50px;padding-left:50px;height:25px; }"
"QPushButton:pressed { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #dadbde, stop: 1 #f6f7fa); }"
"QPushButton:hover{background-color: qlineargradient(spread:pad, x1:0, y1:0.0568182, x2:1, y2:0.0454545, stop:0 rgba(85, 170, 255, 255), stop:1 rgba(255, 255, 255, 255));}";
std::string ArrowStyle = "QPushButton::menu-indicator {/*background-color: darkblue ;*/ subcontrol-origin: padding; margin-right: -60px}";
pbstyles+=ArrowStyle;
QMenu *menu = new QMenu("This is a button",this);
QPushButton *button = new QPushButton( menu->title(),this);
button->setMenu(menu_contacts);
button->setStyleSheet(pbstyles.c_str());
button->setIcon(QIcon(":/someicon.ico"));
button->setIconSize(QSize(16, 16));
ui.toolBar->addWidget(button_contacts);
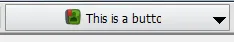
以下是我得到的结果(注意文本仍然被截断 :( !!!!)