我想问如何在 Android 的 editBox 中添加标签?
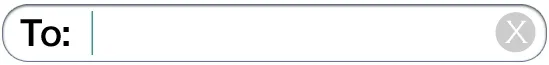
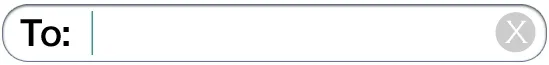
例如,我想在联系人选择器的 editBox 中加上“收件人:”,即使我按回退键也不会被删除。
我尝试使用 android:hint,但当编辑框被聚焦或点击时,这个标签会被删除。
我也试过用图片,但效果不好。因此,我需要一个可以实现这种标签的方法。
请参考以下示意图 
我想问如何在 Android 的 editBox 中添加标签?
例如,我想在联系人选择器的 editBox 中加上“收件人:”,即使我按回退键也不会被删除。
我尝试使用 android:hint,但当编辑框被聚焦或点击时,这个标签会被删除。
我也试过用图片,但效果不好。因此,我需要一个可以实现这种标签的方法。
请参考以下示意图 
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="40dp" >
<requestFocus />
</EditText>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:paddingLeft="10dp"
android:text="To : " />
</FrameLayout>
否则,您可以通过编写自己的类来实现EditText的自定义版本。这里是一个基本示例,您需要进行一些微调:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.widget.EditText;
public class LabelledEditText extends EditText {
public LabelledEditText(Context context) {
super(context);
mPaddingLeft = getPaddingLeft();
}
public LabelledEditText(Context context, AttributeSet attrs) {
super(context, attrs);
mPaddingLeft = getPaddingLeft();
}
protected void onDraw(Canvas canvas) {
TextPaint textPaint = getPaint();
Rect size = new Rect();
textPaint.getTextBounds(mLabel, 0, mLabel.length(), size);
setPadding(mPaddingLeft + size.width(), getPaddingTop(), getPaddingRight(), getPaddingBottom());
super.onDraw(canvas);
canvas.drawText(mLabel, mPaddingLeft + size.left, size.bottom + getPaddingTop(), textPaint);
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
private String mLabel = "To : ";
private int mPaddingLeft;
}
你可以在LinearLayout中使用TextView和EditText,使其看起来像下面这样的EditText:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="To:" />
<EditText
android:id="@+id/editText1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="3dp"
android:background="@null" />
</LinearLayout>
试试这个
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp" >
<RelativeLayout
android:id="@+id/linearlayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="To:" />
<EditText
android:id="@+id/editTextTo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:background="@android:color/transparent"
android:hint="Type your text..."
android:singleLine="true"
android:textColor="#000000" />
</RelativeLayout>
</LinearLayout>
TextView:<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="To:"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
EditText 没有标签,所以你需要两个。幸运的是,ViewGroup 让开发者相对轻松地完成这个任务。 EditText 使用 fill_parent 属性,因此与“To:”标签紧密呈现。
然后使用这个...
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TO:"
/>
</LinearLayout>
你可以像这样添加
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home_screen);
EditText edittext = (EditText)getViewById(R.id.edittextid);
edittext.setText("To:")
}
然后,每次启动活动时,您将看到文本。
希望能对您有所帮助...
EditText edittext = (EditText)getViewById(R.id.edittextid); edittext.setText("To:") 在 onCreate() 中使用它。然后,每当您启动该活动时,您将看到文本。 - vinothp圆角文本视图
<LinearLayout
android:id="@+id/linearLayoutSearch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:padding="5dp" >
<RelativeLayout
android:id="@+id/linearlayout2"
android:layout_width="fill_parent"
android:layout_height="36dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@drawable/rounded_textview"
android:paddingLeft="5dp" >
<TextView
android:layout_width="22dp"
android:layout_height="22dp"
android:layout_centerVertical="true"
android:alignParentLeft="true"
android:text="To:" />
<EditText
android:id="@+id/search"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"
android:background="@android:color/transparent"
android:hint="Enter your text..."
android:imeOptions="actionDone"
android:singleLine="true"
android:textColor="#000000" />
<ImageView
android:layout_width="22dp"
android:layout_height="22dp"
android:layout_centerVertical="true"
android:alignParentRight="true"
android:src="@drawable/stop" />
</RelativeLayout>
</LinearLayout>
rounded_textview.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:shape="rectangle" >
<solid android:color="#FFFFFF" />
<corners
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
</shape>
您可以使用FrameLayout,其中包含3个小部件:
1.设置文本为“TO”的TextView
在TextView旁边,您可以有一个Edittext,可以在其中输入数据
最后是显示十字标记的ImageButton...
将FrameLayout的背景图像设置为圆角矩形,,,,
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TO:"
/>