我想创建一个桌面电脑应用程序。
我想利用JQuery Mobile的优势.
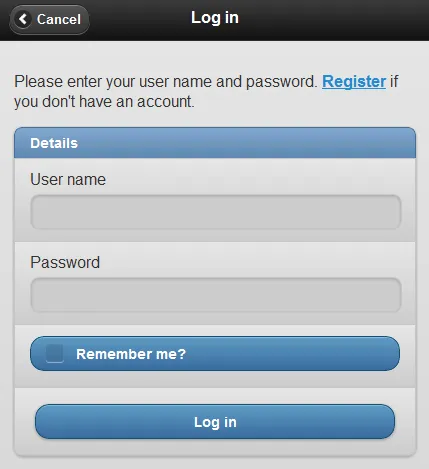
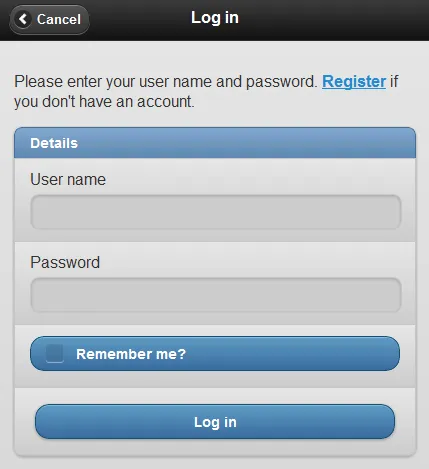
但是默认情况下,JQuery会将每个控件添加到一行中。在手机上看起来很漂亮,如下图所示:

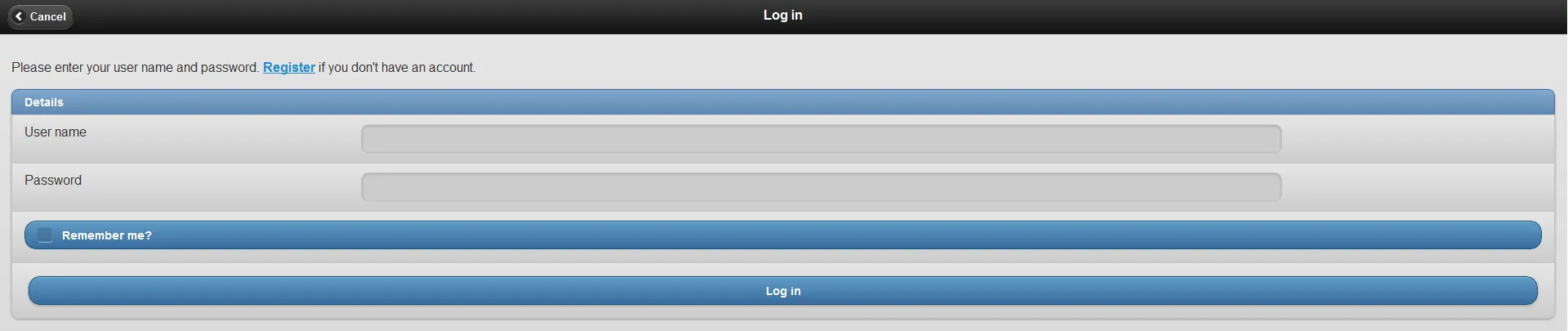
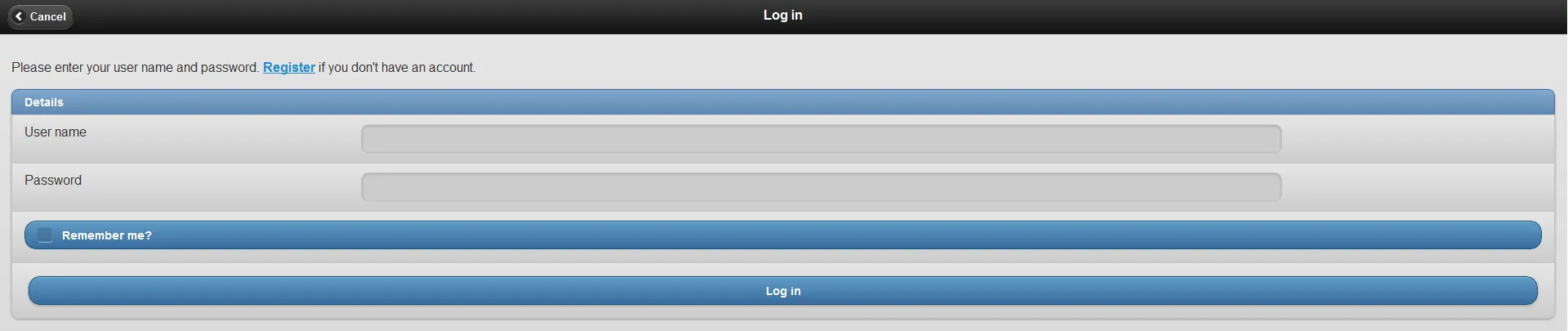
但在大屏幕上看起来很丑陋:

我的问题是:是否有任何方法可以使用多列样式设计JQuery Mobile应用程序?
如何使用JQuery Mobile创建水平滚动应用程序? (我的意思是,就像Windows 8 Metro应用程序那样,在页面中没有垂直滚动。它们在页面中具有水平滚动)
我想创建一个桌面电脑应用程序。
我想利用JQuery Mobile的优势.
但是默认情况下,JQuery会将每个控件添加到一行中。在手机上看起来很漂亮,如下图所示:

但在大屏幕上看起来很丑陋:

我的问题是:是否有任何方法可以使用多列样式设计JQuery Mobile应用程序?
如何使用JQuery Mobile创建水平滚动应用程序? (我的意思是,就像Windows 8 Metro应用程序那样,在页面中没有垂直滚动。它们在页面中具有水平滚动)
jQuery Mobile在桌面设备上也表现出色。只需使用网格来组织内容。
我认为jQuery Mobile的真正优势迟早会体现出来,即您只需要编写一次,就可以在桌面、平板电脑、智能手机或其他设备上部署。尽管jQuery Mobile还有一些进步空间,但这是我希望它发展的方向。
有许多可用的水平滚动插件。尝试使用JQuery Mobile 分页插件进行分页,photoswipe插件用于图像,或overthrow插件用于内容。
我曾经尝试过使用Python创建一个webkit窗口并将网站嵌入其中,将HTML5应用程序构建为桌面应用程序。如果您想要的话,我建议您使用JQuery,但是请使用JQuery或JQuery UI,而不是JQuery Mobile,因为它是为触摸设备设计的,而不是为桌面环境设计的。jQuery Mobile在桌面上能给您带来什么,而JQuery UI却不能呢?
overthrow似乎有垂直滚动条,而不是水平滚动条。我想要水平滚动,就像 Windows 8 Metro 菜单一样... - Mahdi Ghiasi