我想在一个图标元素上添加Twitter Bootstrap的右侧提示。
代码如下:
<h3>Sensors Permissions <i class="icon-info-sign"></i></h3>
当光标悬停在图标上时,我希望能够显示一个包含一些信息的右侧工具提示。
我想在一个图标元素上添加Twitter Bootstrap的右侧提示。
代码如下:
<h3>Sensors Permissions <i class="icon-info-sign"></i></h3>
当光标悬停在图标上时,我希望能够显示一个包含一些信息的右侧工具提示。
我最近是这样使用它的:
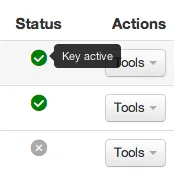
<i class="icon-ok-sign" rel="tooltip" title="Key active" id="blah"></i>
这将产生:

您可以使用js声明来设置工具提示和其他功能(延迟等)的定位:
$(document).ready(function(){
$("[rel=tooltip]").tooltip({ placement: 'right'});
});
如评论中所述,您可以在此处找到其他属性/选项。
你可能忘记了使用.tooltip()来初始化你的工具提示。
每个你想要添加工具提示监听器的元素都必须调用.tooltip()函数,这是为了性能考虑。你可以通过在父元素上调用该函数来一次性初始化多个元素,例如:$('.tooltip-group').tooltip()
$(document).ready(function() {
$('#example').tooltip();
});
<h3>
Sensors Permissions
<i class="icon-info-sign" data-toggle="tooltip" title="first tooltip" id='example'></i>
</h3>
@nickhar的回答,使用data-toggle="tooltip"在Bootstrap 2.3.2和3.0版本中进行了测试:
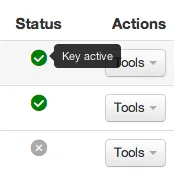
<i class="icon-ok-sign" data-toggle="tooltip" title="Key active" id="blah"></i>
这会产生:

你可以使用js声明来设置工具提示的定位和其他特性(如延迟等):
$(document).ready(function(){
$("[data-toggle=tooltip]").tooltip({ placement: 'right'});
});
正如在评论中提到的那样,您可以在此处找到其他属性/选项。
$(function () {
$(".has-tooltip-right").tooltip({ placement: 'right'});
$(".has-tooltip-left").tooltip({ placement: 'left'});
$(".has-tooltip-bottom").tooltip({ placement: 'bottom'});
$(".has-tooltip").tooltip();
});
在HTML中
<a href="#" class="has-tooltip-bottom" title="" data-original-title="Tooltip">This link</a>
and <a href="#" class="has-tooltip" title="" data-original-title="Another link">that link</a>