我知道有很多类似的帖子,但是我已经阅读了所有的帖子(据我所知),并没有看到我遇到的同样的问题。
我想让所有文本在标签中垂直显示。
让我解释一下——字体并不总是以相同的方式创建的,因此它们的总高度可能相同(例如24个点)。然而,升高线和降低线差别很大——一个字体可能大多数在基线上方,而另一个字体则大多数在基线下方。因此,相同的文本,使用不同的字体,可能不会始终显示在相同的视图/标签中。
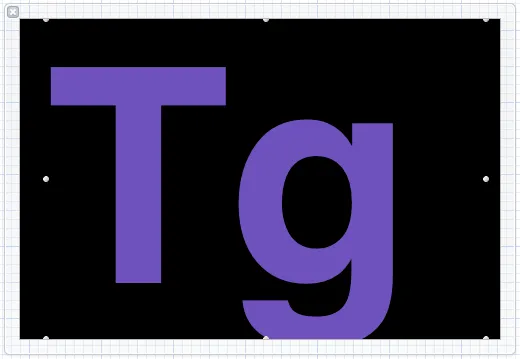
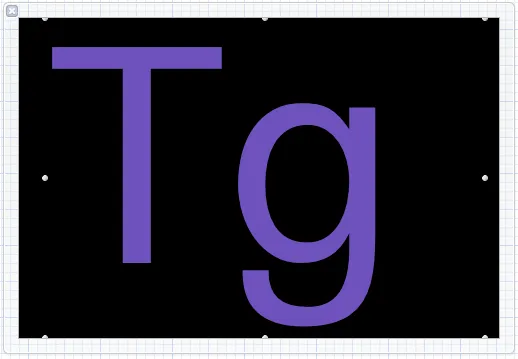
例如,请参见下面的屏幕截图。
第一个是Helvetica-Bold 300pts。 第二个是Apple Gothic 300pts。
请注意Helvetica(以及许多其他字体)如何切掉“g”的底部(试试就会发现)。


所以我的问题是:我想能够看到整个文本,无论使用哪种字体。 如果可以在“Helvetica”示例中将文本向上移动(并居中)在标签中,它将解决我的问题。为了使它更容易,我只需要显示一行。
不幸的是,我看到的所有解决方案都没有涉及字体的降高线和升高线,并且想出如何在矩形内绘制文本而不被裁剪。请注意,各个帖子中的“VerticalAlignment”解决方案不能解决此特定问题。
有人有任何想法或解决方案吗?
sizetofit子类化的结果。字体大小不是问题——正如您所看到的,文本有足够的空间——只是没有正确对齐。 - wayneh